設定 UET 的所有相關須知
設定 UET 的所有相關須知
設定 UET 的一站式商店:建立標籤、將標籤新增至您的網站,以及修改標籤以取得進階功能。還有疑難排解提示!本文將說明如何建立 UET 標籤、將標籤新增到自己的網站中、修改標籤來使用進階追蹤與目標鎖定功能,以及遇到問題時該如何疑難排解問題。
不知道 UET 是什麼?請查看 什麼是 UET?它能為我提供哪些幫助?
您必須先在 Microsoft Advertising 中建立 UET 標籤,接著將 UET 標籤追蹤程式碼新增至您網站的每個頁面,然後才能追蹤成交數或使用再行銷清單鎖定客群。
-
從頂端功能表中,選取 [工具] > [UET 標籤] 。
如果您使用 新的 Microsoft Advertising 導覽,請從左側的導覽功能表,將滑鼠指標停留在 [成交] 上,然後選取 [UET 標籤]。
- 選取 [建立 UET 標籤],然後輸入名稱。
- 選擇性:輸入日後可協助您識別 UET 標籤的說明。這可能與標籤的用途,或是您網站的名稱或 URL 相關。
- 選擇性:清除 [啟用] Microsoft Clarity 核取方塊。 深入了解 UET 和 Clarity 整合。
- 選取 [儲存] 。
- 在 [檢視 UET 標籤追蹤程式碼] 方塊中,選取 [複製]、 [下載] 或 [電子郵件],然後關閉 [檢視 UET 標籤追蹤程式碼] 方塊。
重要
您必須有辦法編輯自己網站的程式碼,才能新增 UET 標籤追蹤程式碼。如果您不確定該如何編輯自己網站的程式碼,請連絡您的網站管理員。
建立 UET 標籤後,下一步是將 UET 標籤追蹤程式碼新增至您的網站。建議您或您的網站管理員將追蹤程式碼新增至您網站每個頁面的 [標題] 或 [本文] 區段。
您有幾個選項來使用 UET 標籤。您可以使用 JavaScript 直接將 UET 標籤追蹤程式碼加到自己網站的程式碼中,也可以使用協力廠商標籤管理工具。此外,如果您的網站是建在網站平台上 (例如 Shopify 或 WordPress),您可以使用該系統來加上 UET 標籤。
注意
您可以將 UET 標籤追蹤程式碼加在自己網頁 head 區段 (但要在結束 head 標籤:「 </head >」之前) 或 body 區段 (但要在結束 body 標籤:「 </body >」之前) 內的任何位置。
-
從頂端功能表中,選取 [工具] > [UET 標籤] 。
如果您使用 新的 Microsoft Advertising 導覽,請從左側的導覽功能表,將滑鼠指標停留在 [成交] 上,然後選取 [UET 標籤]。
- 在資料表中找到您想要使用的 UET 標籤,然後在 [動作] 資料行中選取 [檢視標籤] 。
- 在 [UET 標籤追蹤程式碼] 方塊中,依序選取 [複製] 和 [完成]。
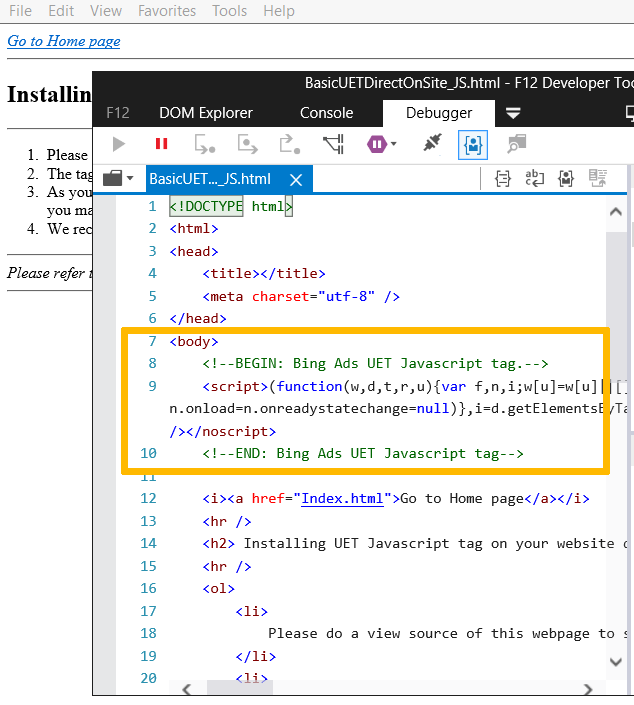
- 在您網站的每個頁面貼上 UET 標籤追蹤程式碼 (貼在 head 或 body 區段內都可以)。在下圖中,UET 標籤是貼在網頁 [本文] 區段的頂端。
標籤管理工具會將靜態標籤取代成更好執行及更新的動態標籤。所謂的動態標籤是個容器,以一小段程式碼的形式存在,可讓您在自己的網站中動態插入標籤。您可以將容器標籤想成裡頭會裝別種標籤的貯藏桶。
UET 可搭配所有主要的標籤管理系統使用。以下列出目前經測試可支援的標籤管理工具 (及其使用說明連結):
UET 已設計成可搭配所有主要的網站平台來使用。以下列出目前經測試可支援您安裝 UET 標籤的平台 (及其使用指示連結):
注意
- 若要查看已安裝在網頁 body 區段中的 JavaScript UET 標籤追蹤程式碼範例,請瀏覽 這個網頁 (只有英文版)、在網頁中按一下滑鼠右鍵,然後選取 [檢視原始檔] 或 [檢視網頁原始碼] (視您使用的瀏覽器而定)。
- 您的網頁載入時,會觸發 UET 標籤來產生一些 HTTP 要求。其中最重要的要求便是執行 "bat.bing" (看似 "http://bat.bing.com/action/0?ti=..." 的要求)。這項要求在告訴 Microsoft Advertising 有使用者造訪了您的網頁。若要監控當您的網頁載入時,瀏覽器所提出的所有要求,可以使用 Fiddler 之類的第三方工具。
對單頁應用程式 (SPA) 網站使用 UET 標籤
對常見的單頁應用程式 (SPA) 網站進行追蹤,可謂一大挑戰。在 SPA 中,內容是動態載入,而不會有典型的導覽事件發生。表面上看起來,頁面只有載入一次。但從分析及目標追蹤的角度來看,每次個別的導覽均必須各視為一次新的頁面載入。
在 SPA 網站中,必須使用 JavaScript UET 標籤追蹤程式碼。如果您最近新增了 UET 追蹤程式碼,則可能已經預設啟用 SPA 追蹤。若要驗證,您可以檢查標籤片段是否有下列 粗體文字:
<script> (function(w,d,t,r,u) {var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE", enableAutoSpaTracking: true}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq"); </script>
如果您的標籤程式碼片段不包含上述參數,而且您想要使用自動 SPA 追蹤,您可以移至 Microsoft Advertising UI,並根據預設啟用上述行為來取得新的事件片段。然後,您可以更新您的網站以使用新的片段。
如果您已經手動追蹤 SPA 頁面檢視,建議您停用此行為。若要這麼做,請將標籤程式碼片段中 enableAutoSpaTracking 參數的值變更為 False。如果您的網站不使用瀏覽器歷程記錄狀態進行瀏覽,您可能也會想要停用此功能,但如果您不確定,建議您將它保持開啟。
如需手動追蹤 SPA 頁面檢視的舊版指示,請參閱下列內容:
SPA 事件是以和 自訂事件相同的語法觸發,動作為 "page_view",位置為 "page_path" 參數 (必要;"page_title" 則為選擇性)。'page_path' 參數的開頭必須是 '/'。範例:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
注意
如果您要傳送 page_view 事件,請務必確定未將任何自訂事件成交目標或再行銷清單的 "event action" 參數設為 "page_view"。
以下是觸發 SPA 事件的三種不同方式。請注意,我們建議使用的是第一種方式。在每種方式中,各有一個範例網頁,您可以瀏覽這些網頁來查看實際應用時的適當程式碼。
-
內容變更: 只要您的應用程式載入動態內容,就觸發 SPA 事件。在這個案例中,真正的 URL 會在第一次載入時自動以標準的 pageLoad 事件傳送回來。您可以在目的地目標中使用這個 URL,如此一來,凡是在該第一個頁面觸發的自訂事件,就會與該頁面相關聯。每個 SPA 事件各會以該 SPA URL (不需要是可載入的路徑) 產生一個 pageLoad 事件。凡是在 SPA 事件之後觸發的自訂事件,均只會與 SPA pageLoad 相關聯 (換句話說,不是與原始 URL 相關聯)。
- 若要查看實際應用時的程式碼,請瀏覽我們的 「內容變更」範例網頁。
-
所有頁面:在所有頁面上觸發 SPA 事件,包括初始載入。這個案例和上一個相同,只不過不會使用自動 pageLoad 事件。因為這樣仍然會觸發,所以請務必將事件排序成讓 SPA 事件早於任何其他自訂事件來觸發。如果不照這個順序觸發,部分甚至全部事件可能會變成與自動 pageLoad 事件 (及原始網址) 相關聯,而非與 SPA pageLoad 事件 (及含有 page_path 的 SPA 網址) 相關聯。
- 若要查看實際應用時的程式碼,請瀏覽我們的 「所有頁面」範例網頁。
-
所有頁面,自動停用: 在所有頁面上觸發 SPA 事件,同時還停用自動頁面載入。這是透過在初始化參數中加上 'disableAutoPageView:true' 來實現 (注意:請勿直接修改程式碼片段來進行停用)。這與上一個案例相同,但是並沒有初始頁面載入時 SPA 事件必須最先觸發的要求。不過,後續 SPA 事件仍必須早於任何與其相關聯的自訂事件觸發 (否則這些自訂事件就會歸給前一個 SPA 事件)。
- 若要查看實際應用時的程式碼,請瀏覽我們的 「所有頁面,但停用自動功能」範例網頁。
有些目標鎖定與追蹤功能需要您修改 UET 標籤後,方能使用。以下操作說明乃假設您已建立 UET 標籤並將其新增到您的網站中。
修改 UET 標籤來...
使用自訂事件來建立自訂事件成交目標或再行銷清單後 (請參閱 如何使用 UET 追蹤自訂事件),您就必須在 UET 標籤追蹤程式碼中新增自訂事件 JavaScript。假設您要在自己其中某個網頁上追蹤的自訂事件是 有人點選該網頁上的「立即下載」按鈕。
- 在您於步驟 1 新增到網頁程式碼中的 UET 標籤下方,新增下列自訂事件 JavaScript:
<head>Your page title
</head>
<body>// Let's say this is where you pasted the UET tag in Step 1.
<script>Your UET tag is here.</script>// Here is where to paste the following JavaScript:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script>
...
<button>Download now</button>
...
</body> - 為這段程式碼片段提供函數名稱。函數名稱可以是任何尚未在您網站中使用的名稱。在此範例中,我們將會其命名為「
GetCustomEvent()」:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});}
</script>
...
<button>Download now</button>
...
</body> - 現在,您必須自訂網頁的程式碼,以在適當動作出現時呼叫這個函數。在我們的範例中,自訂事件是選取「立即下載」按鈕,因此我們需要在該按鈕的程式碼中新增一項呼叫:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()">Download now</button>
...
</body> - 請注意,這個自訂事件 JavaScript 中有四個不同的參數:
'event'、
'event_category'、
'event_label' 和 'event_value'。這些參數分別與您在步驟 2 中可選擇為自訂事件成交目標定義的參數相對應。在您新增的 JavaScript 中,這些參數都各獲派一個預留位置值:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - 您所新增的 JavaScript 必須在自訂事件發生時向 Microsoft Advertising 傳回一個值,而且該值必須與您在步驟 2 中輸入的值相符。在我們的範例中,我們要追蹤按鈕點擊次數,也就是步驟 2 中所顯示的 [動作] 事件 (在 JavaScript 中是以 'event' 代表)。因此,我們必須修改 'event' 參數的預留位置值 (其餘三個參數則可以刪除):
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'downloadbuttonselect', {});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - 儲存並部署編輯完的網站程式碼。
若要查看已安裝在網頁 body 區段中的自訂事件 UET 標籤追蹤程式碼範例,請瀏覽 這個網頁 (僅提供英文版)、在網頁中按一下滑鼠右鍵,然後選取 [檢視原始檔] 或 [檢視網頁原始碼] (視您是使用什麼瀏覽器而定)。在範例網頁上,您還會看到一些按鈕。如果您使用 Fiddler 之類的第三方監控工具,就會看到有 HTTP 要求向 bat.bing.com 發出以回報每個自訂事件。
注意
- 您的網頁載入時,會觸發 UET 標籤來產生一些 HTTP 要求。其中最重要的要求便是執行 "bat.bing" (看似 "http://bat.bing.com/action/0?ti=..." 的要求)。這項要求在告訴 Microsoft Advertising 有使用者造訪了您的網頁。若要監控當您的網頁載入時,瀏覽器所提出的所有要求,可以使用 Fiddler 之類的第三方工具。
- 如果是自訂事件,則會觸發一個額外的 HTTP 要求來向 Microsoft Advertising 回報相同的事件。該要求與 bat.bing 類似,差異在有不同的參數來回報自訂事件 (而非只是回報頁面瀏覽)。
如需範例自訂電子商務事件,請參閱 電子商務客戶適用的自訂事件範例。
建立變動收入成交目標 (請參閱 如何使用 UET 報告變動收入) 後,您就必須編輯 UET 追蹤程式碼來支援該目標。
讓我們看看在 PHP 網頁中,如何針對連結網址類型目標來傳遞變動收入。下文的範例會從 JavaScript 函式讀取動態的變動收入值。要傳送靜態值或是從 JavaScript 變數或 HTML 元素讀取靜態值,也是非常容易。
若要使用網頁編輯器以將程式碼新增至 PHP 網頁,請參考下方的 UET 標籤追蹤程式碼範例:
<script>
(function(w,d,t,r,u){var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE"}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq");
</script>
<script> function GetRevenueValue() { return 6; }
</script>
<script>
window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'});
</script>
- 開啟成交確認網頁檔案。如果該檔案會產生多個網頁,請找到檔案中負責產生成交網頁的區段。
- 新增或確認您的網站具有定義變動收入的 JavaScript 函數。在以上的程式碼中,它是:
<script> function GetRevenueValue() { return 6; } </script>您必須將此區段取代為自己的 JavaScript 函數。
- 在 UET 標籤追蹤程式碼最後附加 uetq.push 程式碼,讓收入值與成交目標產生關聯。以步驟 2 中定義的值更新 'revenue_value' 參數的金額值。在以上的程式碼中,它是:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>注意
- 一律需要 'event' 命令,即使您沒有要報告任何事件動作也一樣。針對網址連結網址目標來報告變動收入時,必須將 Event 動作保留空白 (例如,'event', ''),而且事件中只能有 revenue_value 與 currency 參數。
- 若要查看貨幣代碼的完整清單,請參閱 轉換目標收入貨幣。如果成交目標中未設定任何貨幣,您可以移除 'currency' 參數。
- 確定您已將修改後的 UET 標籤追蹤程式碼新增至成交確認網頁 (也就是客戶完成您要追蹤的動作後會看到的網頁) 的 body 區段。
提示:搜尋「 </body >」標籤,然後將 UET 標籤追蹤程式碼緊接插入其上方。
- 將網頁儲存並上傳至您的網頁伺服器。
您現在已知道要在連結網址成交目標的 UET 標籤追蹤程式碼最後附加哪個程式碼,不妨再試試以下其他幾種程式碼:
事件成交目標
對於事件成交目標,必須附加不同的程式碼來報告變動收入。如果使用和步驟 2 相同的 JavaScript 函式,則程式碼看起來會類似如下格式:
<script> window.uetq = window.uetq || []; window.uetq.push('event', 'Event action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>
注意: 若要查看貨幣代碼的完整清單,請參閱 轉換目標收入貨幣。
注意
- 若要查看已安裝在網頁 body 區段中的變動收入 UET 標籤範例,請瀏覽 這個網頁 (僅提供英文版)、在網頁中按一下滑鼠右鍵,然後選取 [檢視原始檔] 或 [檢視網頁原始碼] (視您使用的瀏覽器而定)。
- 您的網頁載入時,會觸發 UET 標籤來產生一些 HTTP 要求。其中最重要的要求便是執行 "bat.bing" (看似 "http://bat.bing.com/action/0?ti=..." 的要求)。這項要求在告訴 Microsoft Advertising 有使用者造訪了您的網頁。若要監控當您的網頁載入時,瀏覽器所提出的所有要求,可以使用 Fiddler 之類的第三方工具。
- 如果是變動收入,則還會觸發一個 HTTP 要求來向 Microsoft Advertising 回報這個值。該要求與 bat.bing 類似,差異在有不同的參數來回報收入 (而非只是回報頁面造訪)。
- 您可以使用 UET 標籤協助程式來驗證變動收入。
建立動態再行銷清單 (請參閱 動態再行銷清單:替產品重新行銷) 後,您就必須在 UET 標籤追蹤程式碼中加上自訂參數來使用該動態再行銷清單。
在您網站的每個頁面中新增下列 JavaScript:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
重要
- 在每個您要為其更新動態再行銷清單的頁面上,都必須要有產品 ID 和頁面類型 (pagetype)。缺少這當中任何一個值,都會讓您的動態再行銷清單無法針對該頁面更新。例如,如果您在所有產品頁面上都傳遞了產品 ID,卻未在首頁上傳遞產品 ID,那麼「產品檢視者」清單會隨瀏覽您產品頁面的訪客更新,但「一般訪客」清單卻不會記錄瀏覽您首頁的訪客。面對因故無法傳遞產品識別碼、而您又想鎖定其訪客的頁面,您可以使用一般的 再行銷清單。
- 在標籤的 'event', '', 部分,請務必確定 'event', 後的兩個單引號之間並未插入任何字元。
- 您可以在同一個 UET 標籤中追蹤多項產品,只要改用類似以下的產品識別碼陣列格式即可:
'ecomm_prodid': ['Replace_with_Product_ID_1','Replace_with_Product_ID_2','Replace_with_Product_ID_3']
在上面的 JavaScript 中,變更下列參數:
-
Replace_with_Product_ID
將這一項取代成下列其中一種產品識別碼:
- 可唯一識別產品的確切 SKU 識別碼。這個代碼有時稱為 UPC (通用產品碼)。
- 項目群組識別碼,代表一組規格 (例如色彩或大小) 各異的相同產品。
重要
JavaScript 程式碼中的產品識別碼必須與 Microsoft Merchant Center產品摘要 中的識別碼相符。
-
Replace_with_Page_Type
: 視您要將這段 JavaScript 用在哪個頁面,將這一項取代成下表右側資料欄位中的下列其中一個值:
您在追蹤的動態再行銷清單 所需的頁面類型 一般訪客 'ecomm_pagetype': 'home'
'ecomm_pagetype': 'category'
'ecomm_pagetype': 'other'
注意:凡是未加到搜尋結果、產品、購物車或購買頁面類型中的使用者,都會加到一般訪客客群中。產品搜尋者 'ecomm_pagetype': 'searchresults'
產品檢視者 'ecomm_pagetype': 'product'
購物車放棄者 'ecomm_pagetype': 'cart'
過去的買家 'ecomm_pagetype': 'purchase' 注意:購買產品的客戶會新增至「過去的購買者」清單,並從其他清單中移除 (針對該特定產品)。若要讓這項功能運作,您購買確認網頁上的 UET 標籤必須同時傳送產品識別碼 (ecomm_prodid) 和頁面類型 (ecomm_pagetype)。
若要查看已安裝在網頁主體區段中的動態再行銷 UET 標籤追蹤程式碼範例,請瀏覽 這個網頁 (僅提供英文版)、在網頁中按一下滑鼠右鍵,然後選取 [檢視原始檔] 或 [檢視網頁原始碼] (視您使用的瀏覽器而定)。在這個頁面上,您還能定義產品識別碼和頁面類型,然後選取要用來觸發這份動態再行銷清單所需自訂事件的按鈕。如果您使用 Fiddler 之類的第三方監控工具,就會看到有 HTTP 要求向 bat.bing.com 發出以回報每個自訂事件。
注意
- 您的網頁載入時,會觸發 UET 標籤來產生一些 HTTP 要求。其中最重要的要求便是執行 "bat.bing" (看似 "http://bat.bing.com/action/0?ti=..." 的要求)。這項要求在告訴 Microsoft Advertising 有使用者造訪了您的網頁。若要監控當您的網頁載入時,瀏覽器所提出的所有要求,可以使用 Fiddler 之類的第三方工具。
- 如果是自訂事件,則會觸發一個額外的 HTTP 要求來向 Microsoft Advertising 回報相同的事件。該要求與 bat.bing 類似,差異在有不同的參數來回報自訂事件 (而非只是回報頁面瀏覽)。
- 您可以使用 UET 標籤協助程式確認動態再行銷 UET 標籤追蹤程式碼是否已在正常運作。
如前幾節所述,有些 Microsoft Advertising 功能需要您在現有 UET 標籤中新增及修改 JavaScript 程式碼片段,方能使用:
-
自訂事件: 對於自訂事件型成交目標或再行銷清單,您必須修改下列程式碼片段來傳回 [事件動作]、
[事件類別]、
[事件標籤] 和/或 [事件值]:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script> -
變動收入: 對於追蹤變動收入的成交目標,您必須修改下列程式碼片段來傳回 [收入值] 和 [貨幣代碼]:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> -
動態再行銷: 若要鎖定動態再行銷清單,您必須修改下列程式碼片段以回傳 [產品識別碼] 和 [頁面類型]:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
如果您要實作以上多項功能,請記住以下幾點:
- 建議您在網頁的程式碼中讓每項功能的 JavaScript 程式碼片段各自分開 (也就是說,各以不同的 <script > </script > 區段包住),這是因為每個程式碼片段都各會送出一個事件。
- 明確說來,您
不能在同一個網頁上以同一個 JavaScript 程式碼片段同時追蹤以下兩種資料:
- 連結網址成交目標的變動收入
- 以成交目標或再行銷清單為根據的自訂事件
在此情況下,您的網頁程式碼中必須有兩個不同的程式碼片段:
- 程式碼片段 1 — 針對「連結網址」成交目標的變動收入而設:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> - 程式碼片段 2 — 針對以成交目標或再行銷清單為根據的自訂事件而設。不過請注意,如果是要為自訂事件成交目標 (
而非「連結網址」成交目標) 追蹤變動收入,則應在自訂事件程式碼片段中加入以下程式碼:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script>
UET 標籤協助程式
要驗證您某個網頁上的 UET 標籤是否正在運作,最簡單的方法就是使用 UET 標籤協助程式 (這是一項瀏覽器擴充功能):
在 Microsoft Advertising 中檢閱 UET 追蹤狀態資料欄位
您也可以使用 Microsoft Advertising 來驗證:
-
從頂端功能表中,選取 [工具] > [UET 標籤] 。
如果您使用 新的 Microsoft Advertising 導覽,請從左側的導覽功能表,將滑鼠指標停留在 [成交] 上,然後選取 [UET 標籤]。
- 在資料表中,檢閱各資料欄位:
標籤名稱 說明:
UET 標籤的名稱。重要性:
在建立成交目標或再行銷清單時,請選取想要使用的 UET 標籤名稱。標籤描述 說明:
UET 標籤的選擇性描述。重要性:
它可協助您識別 UET 標籤。建議您新增網站頁面名稱或 URL。標籤識別碼 說明:
與 UET 標籤關聯的識別碼 Microsoft Advertising。重要性:
[成交目標] 頁面會列出與該目標相關聯的 UET 標籤識別碼,並可讓您檢視 UET 標籤追蹤程式碼。追蹤狀態 說明:
這是 UET 標籤的狀態。它可以是未驗證、作用中標籤或未作用中標籤。重要性:
可讓您了解自己的 UET 標籤是否在運作。
未驗證: Microsoft Advertising 尚未從您網站上的 UET 標籤收到任何使用者活動資料。 Microsoft Advertising 驗證作業最多需要 24 小時的時間。如果您仍看到此狀態,您可能尚未將 UET 標籤追蹤程式碼新增至您的網站,或設定中存在需要您修正的問題。
作用中標籤:您的 UET 標籤作用中,即正在傳送使用者活動資料給 Microsoft Advertising。
未作用中標籤: Microsoft Advertising 在過去 24 小時內並未從 UET 標籤收到任何使用者活動資料。請確定您的網站上仍然存在 UET 標籤追蹤代碼。- UET 標籤處於非使用中狀態時該怎麼辦: 如果 [追蹤狀態] 資料行列出 [未作用中標籤] ,即表示 Microsoft Advertising 在過去 24 小時內未從 UET 標籤收到任何使用者活動資料。確定 UET 標籤追蹤程式碼還在您的網站上,沒有的話,請重新加上。您也可以使用 UET 標籤協助程式 來驗證標籤。
目標 說明:
此為使用這個 UET 標籤的成交目標數。重要性:
這是帶您前往 [成交目標] 頁面的連結,該頁面只會顯示與此標籤相關聯的目標。客群 說明:
此為使用這個 UET 標籤的客群數。重要性:
這是帶您前往 [客群] 頁面的連結,該頁面只會顯示與此標籤相關聯的客群。動作 說明:
開啟 UET 標籤追蹤程式碼方塊的連結。重要性:
它可讓您在任何時候複製、下載或以電子郵件寄送 UET 標籤追蹤程式碼。
追蹤狀態資料欄位的限制:雖然我們相信追蹤狀態將協助您驗證設定,但還是想要強調從追蹤狀態資料欄位無法驗證以下項目:
- 是否已在整個網站安裝 UET 標籤: 只要至少記錄到一個 UET 事件 (從您網站的任何部分), Microsoft Advertising 就會將 UET 標籤的狀態回報為 [作用中標籤]。
- 無論是否已回報自訂事件/變動收入值:如前述說明, Microsoft Advertising 的追蹤狀態資料欄位並不會區分是頁面載入事件 (預設記錄的事件),還是所回報的自訂事件。
因此,建議您使用 UET 標籤協助程式,以驗證認個別網頁上的標籤。
您必須先在 Microsoft Advertising 中建立 UET 標籤,接著將 UET 標籤追蹤程式碼新增至您網站的每個頁面,然後才能追蹤成交數或使用再行銷清單鎖定客群。
-
從頂端功能表中,選取 [工具] > [UET 標籤] 。
如果您使用 新的 Microsoft Advertising 導覽,請從左側的導覽功能表,將滑鼠指標停留在 [成交] 上,然後選取 [UET 標籤]。
- 選取 [建立 UET 標籤],然後輸入名稱。
- 選擇性:輸入日後可協助您識別 UET 標籤的說明。這可能與標籤的用途,或是您網站的名稱或 URL 相關。
- 選擇性:清除 [啟用] Microsoft Clarity 核取方塊。 深入了解 UET 和 Clarity 整合。
- 選取 [儲存] 。
- 在 [檢視 UET 標籤追蹤程式碼] 方塊中,選取 [複製]、 [下載] 或 [電子郵件],然後關閉 [檢視 UET 標籤追蹤程式碼] 方塊。
重要
您必須有辦法編輯自己網站的程式碼,才能新增 UET 標籤追蹤程式碼。如果您不確定該如何編輯自己網站的程式碼,請連絡您的網站管理員。
建立 UET 標籤後,下一步是將 UET 標籤追蹤程式碼新增至您的網站。建議您或您的網站管理員將追蹤程式碼新增至您網站每個頁面的 [標題] 或 [本文] 區段。
您有幾個選項來使用 UET 標籤。您可以使用 JavaScript 直接將 UET 標籤追蹤程式碼加到自己網站的程式碼中,也可以使用協力廠商標籤管理工具。此外,如果您的網站是建在網站平台上 (例如 Shopify 或 WordPress),您可以使用該系統來加上 UET 標籤。
注意
您可以將 UET 標籤追蹤程式碼加在自己網頁 head 區段 (但要在結束 head 標籤:「 </head >」之前) 或 body 區段 (但要在結束 body 標籤:「 </body >」之前) 內的任何位置。
-
從頂端功能表中,選取 [工具] > [UET 標籤] 。
如果您使用 新的 Microsoft Advertising 導覽,請從左側的導覽功能表,將滑鼠指標停留在 [成交] 上,然後選取 [UET 標籤]。
- 在資料表中找到您想要使用的 UET 標籤,然後在 [動作] 資料行中選取 [檢視標籤] 。
- 在 [UET 標籤追蹤程式碼] 方塊中,依序選取 [複製] 和 [完成]。
- 在您網站的每個頁面貼上 UET 標籤追蹤程式碼 (貼在 head 或 body 區段內都可以)。在下圖中,UET 標籤是貼在網頁 [本文] 區段的頂端。
標籤管理工具會將靜態標籤取代成更好執行及更新的動態標籤。所謂的動態標籤是個容器,以一小段程式碼的形式存在,可讓您在自己的網站中動態插入標籤。您可以將容器標籤想成裡頭會裝別種標籤的貯藏桶。
UET 可搭配所有主要的標籤管理系統使用。以下列出目前經測試可支援的標籤管理工具 (及其使用說明連結):
UET 已設計成可搭配所有主要的網站平台來使用。以下列出目前經測試可支援您安裝 UET 標籤的平台 (及其使用指示連結):
注意
- 若要查看已安裝在網頁 body 區段中的 JavaScript UET 標籤追蹤程式碼範例,請瀏覽 這個網頁 (只有英文版)、在網頁中按一下滑鼠右鍵,然後選取 [檢視原始檔] 或 [檢視網頁原始碼] (視您使用的瀏覽器而定)。
- 您的網頁載入時,會觸發 UET 標籤來產生一些 HTTP 要求。其中最重要的要求便是執行 "bat.bing" (看似 "http://bat.bing.com/action/0?ti=..." 的要求)。這項要求在告訴 Microsoft Advertising 有使用者造訪了您的網頁。若要監控當您的網頁載入時,瀏覽器所提出的所有要求,可以使用 Fiddler 之類的第三方工具。
對單頁應用程式 (SPA) 網站使用 UET 標籤
對常見的單頁應用程式 (SPA) 網站進行追蹤,可謂一大挑戰。在 SPA 中,內容是動態載入,而不會有典型的導覽事件發生。表面上看起來,頁面只有載入一次。但從分析及目標追蹤的角度來看,每次個別的導覽均必須各視為一次新的頁面載入。
在 SPA 網站中,必須使用 JavaScript UET 標籤追蹤程式碼。SPA 事件是以和 自訂事件相同的語法觸發,動作為 "page_view",位置為 "page_path" 參數 (必要;"page_title" 則為選擇性)。'page_path' 參數的開頭必須是 '/'。例如:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
以下是觸發 SPA 事件的三種不同方式。請注意,我們建議使用的是第一種方式。在每種方式中,各有一個範例網頁,您可以瀏覽這些網頁來查看實際應用時的適當程式碼。
-
內容變更: 只要您的應用程式載入動態內容,就觸發 SPA 事件。在這個案例中,真正的 URL 會在第一次載入時自動以標準的 pageLoad 事件傳送回來。您可以在目的地目標中使用這個 URL,如此一來,凡是在該第一個頁面觸發的自訂事件,就會與該頁面相關聯。每個 SPA 事件各會以該 SPA URL (不需要是可載入的路徑) 產生一個 pageLoad 事件。凡是在 SPA 事件之後觸發的自訂事件,均只會與 SPA pageLoad 相關聯 (換句話說,不是與原始 URL 相關聯)。
- 若要查看實際應用時的程式碼,請瀏覽我們的 「內容變更」範例網頁。
-
所有頁面:在所有頁面上觸發 SPA 事件,包括初始載入。這個案例和上一個相同,只不過不會使用自動 pageLoad 事件。因為這樣仍然會觸發,所以請務必將事件排序成讓 SPA 事件早於任何其他自訂事件來觸發。如果不照這個順序觸發,部分甚至全部事件可能會變成與自動 pageLoad 事件 (及原始網址) 相關聯,而非與 SPA pageLoad 事件 (及含有 page_path 的 SPA 網址) 相關聯。
- 若要查看實際應用時的程式碼,請瀏覽我們的 「所有頁面」範例網頁。
-
所有頁面,自動停用: 在所有頁面上觸發 SPA 事件,同時還停用自動頁面載入。這是透過在初始化參數中加上 'disableAutoPageView:true' 來實現 (注意:請勿直接修改程式碼片段來進行停用)。這與上一個案例相同,但是並沒有初始頁面載入時 SPA 事件必須最先觸發的要求。不過,後續 SPA 事件仍必須早於任何與其相關聯的自訂事件觸發 (否則這些自訂事件就會歸給前一個 SPA 事件)。
- 若要查看實際應用時的程式碼,請瀏覽我們的 「所有頁面,但停用自動功能」範例網頁。
有些目標鎖定與追蹤功能需要您修改 UET 標籤後,方能使用。以下操作說明乃假設您已建立 UET 標籤並將其新增到您的網站中。
修改 UET 標籤來...
使用自訂事件來建立自訂事件成交目標或再行銷清單後 (請參閱 如何使用 UET 追蹤自訂事件),您就必須在 UET 標籤追蹤程式碼中新增自訂事件 JavaScript。假設您要在自己其中某個網頁上追蹤的自訂事件是 有人點選該網頁上的「立即下載」按鈕。
- 在您於步驟 1 新增到網頁程式碼中的 UET 標籤下方,新增下列自訂事件 JavaScript:
<head>Your page title
</head>
<body>// Let's say this is where you pasted the UET tag in Step 1.
<script>Your UET tag is here.</script>// Here is where to paste the following JavaScript:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script>
...
<button>Download now</button>
...
</body> - 為這段程式碼片段提供函數名稱。函數名稱可以是任何尚未在您網站中使用的名稱。在此範例中,我們將會其命名為「
GetCustomEvent()」:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});}
</script>
...
<button>Download now</button>
...
</body> - 現在,您必須自訂網頁的程式碼,以在適當動作出現時呼叫這個函數。在我們的範例中,自訂事件是選取「立即下載」按鈕,因此我們需要在該按鈕的程式碼中新增一項呼叫:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()">Download now</button>
...
</body> - 請注意,這個自訂事件 JavaScript 中有四個不同的參數:
'event'、
'event_category'、
'event_label' 和 'event_value'。這些參數分別與您在步驟 2 中可選擇為自訂事件成交目標定義的參數相對應。在您新增的 JavaScript 中,這些參數都各獲派一個預留位置值:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - 您所新增的 JavaScript 必須在自訂事件發生時向 Microsoft Advertising 傳回一個值,而且該值必須與您在步驟 2 中輸入的值相符。在我們的範例中,我們要追蹤按鈕點擊次數,也就是步驟 2 中所顯示的 [動作] 事件 (在 JavaScript 中是以 'event' 代表)。因此,我們必須修改 'event' 參數的預留位置值 (其餘三個參數則可以刪除):
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'downloadbuttonselect', {});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - 儲存並部署編輯完的網站程式碼。
若要查看已安裝在網頁 body 區段中的自訂事件 UET 標籤追蹤程式碼範例,請瀏覽 這個網頁 (僅提供英文版)、在網頁中按一下滑鼠右鍵,然後選取 [檢視原始檔] 或 [檢視網頁原始碼] (視您是使用什麼瀏覽器而定)。在範例網頁上,您還會看到一些按鈕。如果您使用 Fiddler 之類的第三方監控工具,就會看到有 HTTP 要求向 bat.bing.com 發出以回報每個自訂事件。
注意
- 您的網頁載入時,會觸發 UET 標籤來產生一些 HTTP 要求。其中最重要的要求便是執行 "bat.bing" (看似 "http://bat.bing.com/action/0?ti=..." 的要求)。這項要求在告訴 Microsoft Advertising 有使用者造訪了您的網頁。若要監控當您的網頁載入時,瀏覽器所提出的所有要求,可以使用 Fiddler 之類的第三方工具。
- 如果是自訂事件,則會觸發一個額外的 HTTP 要求來向 Microsoft Advertising 回報相同的事件。該要求與 bat.bing 類似,差異在有不同的參數來回報自訂事件 (而非只是回報頁面瀏覽)。
如需範例自訂電子商務事件,請參閱 電子商務客戶適用的自訂事件範例。
建立變動收入成交目標 (請參閱 如何使用 UET 報告變動收入) 後,您就必須編輯 UET 追蹤程式碼來支援該目標。
讓我們看看在 PHP 網頁中,如何針對連結網址類型目標來傳遞變動收入。下文的範例會從 JavaScript 函式讀取動態的變動收入值。要傳送靜態值或是從 JavaScript 變數或 HTML 元素讀取靜態值,也是非常容易。
若要使用網頁編輯器以將程式碼新增至 PHP 網頁,請參考下方的 UET 標籤追蹤程式碼範例:
<script>
(function(w,d,t,r,u){var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE"}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq");
</script>
<script> function GetRevenueValue() { return 6; }
</script>
<script>
window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'});
</script>
- 開啟成交確認網頁檔案。如果該檔案會產生多個網頁,請找到檔案中負責產生成交網頁的區段。
- 新增或確認您的網站具有定義變動收入的 JavaScript 函數。在以上的程式碼中,它是:
<script> function GetRevenueValue() { return 6; } </script>您必須將此區段取代為自己的 JavaScript 函數。
- 在 UET 標籤追蹤程式碼最後附加 uetq.push 程式碼,讓收入值與成交目標產生關聯。以步驟 2 中定義的值更新 'revenue_value' 參數的金額值。在以上的程式碼中,它是:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>注意
- 一律需要 'event' 命令,即使您沒有要報告任何事件動作也一樣。針對網址連結網址目標來報告變動收入時,必須將 Event 動作保留空白 (例如,'event', ''),而且事件中只能有 revenue_value 與 currency 參數。
- 若要查看貨幣代碼的完整清單,請參閱 轉換目標收入貨幣。如果成交目標中未設定任何貨幣,您可以移除 'currency' 參數。
- 確定您已將修改後的 UET 標籤追蹤程式碼新增至成交確認網頁 (也就是客戶完成您要追蹤的動作後會看到的網頁) 的 body 區段。
提示:搜尋「 </body >」標籤,然後將 UET 標籤追蹤程式碼緊接插入其上方。
- 將網頁儲存並上傳至您的網頁伺服器。
您現在已知道要在連結網址成交目標的 UET 標籤追蹤程式碼最後附加哪個程式碼,不妨再試試以下其他幾種程式碼:
事件成交目標
對於事件成交目標,必須附加不同的程式碼來報告變動收入。如果使用和步驟 2 相同的 JavaScript 函式,則程式碼看起來會類似如下格式:
<script> window.uetq = window.uetq || []; window.uetq.push('event', 'Event action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>
注意: 若要查看貨幣代碼的完整清單,請參閱 轉換目標收入貨幣。
注意
- 若要查看已安裝在網頁 body 區段中的變動收入 UET 標籤範例,請瀏覽 這個網頁 (僅提供英文版)、在網頁中按一下滑鼠右鍵,然後選取 [檢視原始檔] 或 [檢視網頁原始碼] (視您使用的瀏覽器而定)。
- 您的網頁載入時,會觸發 UET 標籤來產生一些 HTTP 要求。其中最重要的要求便是執行 "bat.bing" (看似 "http://bat.bing.com/action/0?ti=..." 的要求)。這項要求在告訴 Microsoft Advertising 有使用者造訪了您的網頁。若要監控當您的網頁載入時,瀏覽器所提出的所有要求,可以使用 Fiddler 之類的第三方工具。
- 如果是變動收入,則還會觸發一個 HTTP 要求來向 Microsoft Advertising 回報這個值。該要求與 bat.bing 類似,差異在有不同的參數來回報收入 (而非只是回報頁面造訪)。
- 您可以使用 UET 標籤協助程式來驗證變動收入。
建立動態再行銷清單 (請參閱 動態再行銷清單:替產品重新行銷) 後,您就必須在 UET 標籤追蹤程式碼中加上自訂參數來使用該動態再行銷清單。
在您網站的每個頁面中新增下列 JavaScript:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
在上面的 JavaScript 中,變更下列參數:
-
Replace_with_Product_ID
將這一項取代成下列其中一種產品識別碼:
- 可唯一識別產品的確切 SKU 識別碼。這個代碼有時稱為 UPC (通用產品碼)。
- 項目群組識別碼,代表一組規格 (例如色彩或大小) 各異的相同產品。
重要
JavaScript 程式碼中的產品識別碼必須與 Microsoft Merchant Centerr 中的識別碼相符 r 產品摘要。
-
Replace_with_Page_Type
: 視您要將這段 JavaScript 用在哪個頁面,將這一項取代成下表右側資料欄位中的下列其中一個值:
您在追蹤的動態再行銷清單 所需的頁面類型 一般訪客 'ecomm_pagetype': 'home'
'ecomm_pagetype': 'category'
'ecomm_pagetype': 'other'
注意:凡是未加到搜尋結果、產品、購物車或購買頁面類型中的使用者,都會加到一般訪客客群中。產品搜尋者 'ecomm_pagetype': 'searchresults'
產品檢視者 'ecomm_pagetype': 'product'
購物車放棄者 'ecomm_pagetype': 'cart'
過去的買家 'ecomm_pagetype': 'purchase' 注意:購買產品的客戶會新增至「過去的購買者」清單,並從其他清單中移除 (針對該特定產品)。若要讓這項功能運作,您購買確認網頁上的 UET 標籤必須同時傳送產品識別碼 (ecomm_prodid) 和頁面類型 (ecomm_pagetype)。
若要查看已安裝在網頁主體區段中的動態再行銷 UET 標籤追蹤程式碼範例,請瀏覽 這個網頁 (僅提供英文版)、在網頁中按一下滑鼠右鍵,然後選取 [檢視原始檔] 或 [檢視網頁原始碼] (視您使用的瀏覽器而定)。在這個頁面上,您還能定義產品識別碼和頁面類型,然後選取要用來觸發這份動態再行銷清單所需自訂事件的按鈕。如果您使用 Fiddler 之類的第三方監控工具,就會看到有 HTTP 要求向 bat.bing.com 發出以回報每個自訂事件。
注意
- 您的網頁載入時,會觸發 UET 標籤來產生一些 HTTP 要求。其中最重要的要求便是執行 "bat.bing" (看似 "http://bat.bing.com/action/0?ti=..." 的要求)。這項要求在告訴 Microsoft Advertising 有使用者造訪了您的網頁。若要監控當您的網頁載入時,瀏覽器所提出的所有要求,可以使用 Fiddler 之類的第三方工具。
- 如果是自訂事件,則會觸發一個額外的 HTTP 要求來向 Microsoft Advertising 回報相同的事件。該要求與 bat.bing 類似,差異在有不同的參數來回報自訂事件 (而非只是回報頁面瀏覽)。
- 您可以使用 UET 標籤協助程式確認動態再行銷 UET 標籤追蹤程式碼是否已在正常運作。
如前幾節所述,有些 Microsoft Advertising 功能需要您在現有 UET 標籤中新增及修改 JavaScript 程式碼片段,方能使用:
-
自訂事件: 對於自訂事件型成交目標或再行銷清單,您必須修改下列程式碼片段來傳回 [事件動作]、
[事件類別]、
[事件標籤] 和/或 [事件值]:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script> -
變動收入: 對於追蹤變動收入的成交目標,您必須修改下列程式碼片段來傳回 [收入值] 和 [貨幣代碼]:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> -
動態再行銷: 若要鎖定動態再行銷清單,您必須修改下列程式碼片段以回傳 [產品識別碼] 和 [頁面類型]:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
如果您要實作以上多項功能,請記住以下幾點:
- 建議您在網頁的程式碼中讓每項功能的 JavaScript 程式碼片段各自分開 (也就是說,各以不同的 <script > </script > 區段包住),這是因為每個程式碼片段都各會送出一個事件。
- 明確說來,您
不能在同一個網頁上以同一個 JavaScript 程式碼片段同時追蹤以下兩種資料:
- 連結網址成交目標的變動收入
- 以成交目標或再行銷清單為根據的自訂事件
在此情況下,您的網頁程式碼中必須有兩個不同的程式碼片段:
- 程式碼片段 1 — 針對「連結網址」成交目標的變動收入而設:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> - 程式碼片段 2 — 針對以成交目標或再行銷清單為根據的自訂事件而設。不過請注意,如果是要為自訂事件成交目標 (
而非「連結網址」成交目標) 追蹤變動收入,則應在自訂事件程式碼片段中加入以下程式碼:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script>
UET 標籤協助程式
要驗證您某個網頁上的 UET 標籤是否正在運作,最簡單的方法就是使用 UET 標籤協助程式 (這是一項瀏覽器擴充功能):
在 Microsoft Advertising 中檢閱 UET 追蹤狀態資料欄位
您也可以使用 Microsoft Advertising 來驗證:
-
從頂端功能表中,選取 [工具] > [UET 標籤] 。
如果您使用 新的 Microsoft Advertising 導覽,請從左側的導覽功能表,將滑鼠指標停留在 [成交] 上,然後選取 [UET 標籤]。
- 在資料表中,檢閱各資料欄位:
標籤名稱 說明:
UET 標籤的名稱。重要性:
在建立成交目標或再行銷清單時,請選取想要使用的 UET 標籤名稱。標籤描述 說明:
UET 標籤的選擇性描述。重要性:
它可協助您識別 UET 標籤。建議您新增網站頁面名稱或 URL。標籤識別碼 說明:
與 UET 標籤關聯的識別碼 Microsoft Advertising。重要性:
[成交目標] 頁面會列出與該目標相關聯的 UET 標籤識別碼,並可讓您檢視 UET 標籤追蹤程式碼。追蹤狀態 說明:
這是 UET 標籤的狀態。它可以是未驗證、作用中標籤或未作用中標籤。重要性:
可讓您了解自己的 UET 標籤是否在運作。
未驗證: Microsoft Advertising 尚未從您網站上的 UET 標籤收到任何使用者活動資料。 Microsoft Advertising 驗證作業最多需要 24 小時的時間。如果您仍看到此狀態,您可能尚未將 UET 標籤追蹤程式碼新增至您的網站,或設定中存在需要您修正的問題。
作用中標籤:您的 UET 標籤作用中,即正在傳送使用者活動資料給 Microsoft Advertising。
未作用中標籤: Microsoft Advertising 在過去 24 小時內並未從 UET 標籤收到任何使用者活動資料。請確定您的網站上仍然存在 UET 標籤追蹤代碼。- UET 標籤處於非使用中狀態時該怎麼辦: 如果 [追蹤狀態] 資料行列出 [未作用中標籤] ,即表示 Microsoft Advertising 在過去 24 小時內未從 UET 標籤收到任何使用者活動資料。確定 UET 標籤追蹤程式碼還在您的網站上,沒有的話,請重新加上。您也可以使用 UET 標籤協助程式 來驗證標籤。
目標 說明:
此為使用這個 UET 標籤的成交目標數。重要性:
這是帶您前往 [成交目標] 頁面的連結,該頁面只會顯示與此標籤相關聯的目標。客群 說明:
此為使用這個 UET 標籤的客群數。重要性:
這是帶您前往 [客群] 頁面的連結,該頁面只會顯示與此標籤相關聯的客群。動作 說明:
開啟 UET 標籤追蹤程式碼方塊的連結。重要性:
它可讓您在任何時候複製、下載或以電子郵件寄送 UET 標籤追蹤程式碼。
追蹤狀態資料欄位的限制:雖然我們相信追蹤狀態將協助您驗證設定,但還是想要強調從追蹤狀態資料欄位無法驗證以下項目:
- 是否已在整個網站安裝 UET 標籤: 只要至少記錄到一個 UET 事件 (從您網站的任何部分), Microsoft Advertising 就會將 UET 標籤的狀態回報為 [作用中標籤]。
- 無論是否已回報自訂事件/變動收入值:如前述說明, Microsoft Advertising 的追蹤狀態資料欄位並不會區分是頁面載入事件 (預設記錄的事件),還是所回報的自訂事件。
因此,建議您使用 UET 標籤協助程式,以驗證認個別網頁上的標籤。