Todo lo que debes saber sobre la configuración de UET
Todo lo que debes saber sobre la configuración de UET
Configurar UET desde un solo lugar: crear la etiqueta, agregarla al sitio web y modificarla para obtener características avanzadas. También verás sugerencias para la solución de problemas.Este artículo te mostrará cómo crear una etiqueta de UET, agregarla a tu sitio web, modificarla para las características avanzadas de seguimiento y segmentación, y solucionar los problemas que encuentres.
¿No sabes qué es UET? Compruébelo ¿Qué es UET y cómo puede ayudarme?
Antes de que puedas llevar el seguimiento de conversiones o de públicos objetivo con una lista de remarketing, deberás crear una etiqueta de UET en Microsoft Advertising y después agregar el código de seguimiento de la etiqueta de UET a cada página de tu sitio web.
-
En el menú superior, selecciona Herramientas > Etiqueta de UET.
Si usa la nueva Microsoft Advertising navegación, en el menú de navegación de la izquierda, mantenga el puntero sobre Conversiones y seleccione Etiqueta UET.
- Selecciona Crear etiqueta de UET y después escribe un nombre.
- Opcional: ingresa una descripción que te ayude a identificar la etiqueta UET en el futuro. Puede estar relacionada con la finalidad de la etiqueta o con el nombre o la URL de tu sitio web.
- Opcional: desactiva la casilla Habilitar Microsoft Claridad . Obtén más información sobre la integración de UET y Clarity.
- Selecciona Guardar.
- En el cuadro Ver el código de seguimiento de la etiqueta de UET, selecciona Copiar, Descargar o Correo electrónico y después cierra el cuadro Ver el código de seguimiento de la etiqueta de UET.
Importante
Debes poder editar el código de tu sitio web para agregar el código de seguimiento de la etiqueta UET. Si no estás seguro de cómo editar el código de tu sitio web, ponte en contacto con tu administrador de web.
Luego de crear una etiqueta UET, el siguiente paso es agregar el código de seguimiento de la etiqueta UET a tu sitio web. Te recomendamos que tú, o su administrador web, lo agregue a cada página de su sitio web en la sección de encabezado o cuerpo.
Existen varias opciones para trabajar con etiquetas UET. Puede agregar el código de seguimiento de etiquetas UET directamente en el código de su sitio web mediante JavaScript o utilizar un administrador de etiquetas de terceros. Además, si tu sitio web fue creado en una plataforma web (como Shopify o WordPress), puede utilizar ese sistema para agregar tu etiqueta UET.
Nota
Puede agregar el código de seguimiento de la etiqueta UET en cualquier lugar de la sección de encabezado de tu página web (antes de la etiqueta de cierre head: " </head >") o de la sección cuerpo (antes de la etiqueta de cierre body: " </body >").
-
En el menú superior, selecciona Herramientas > Etiqueta de UET.
Si usa la nueva Microsoft Advertising navegación, en el menú de navegación de la izquierda, mantenga el puntero sobre Conversiones y seleccione Etiqueta UET.
- En la tabla, busca la etiqueta de UET que quieres usar y, en la columna Acción, selecciona Ver etiqueta.
- En el cuadro Código de seguimiento de la etiqueta de UET, selecciona Copiar y después Listo.
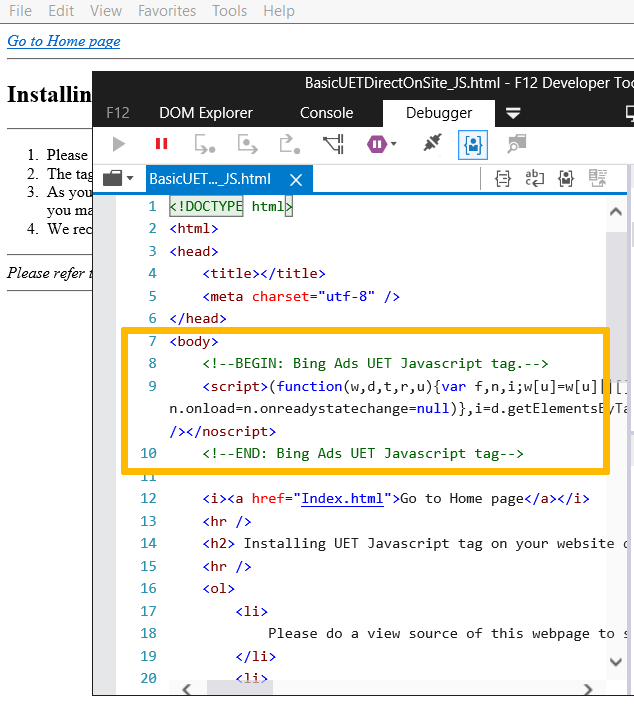
- Pega el código de seguimiento de la etiqueta UET en cada página de tu sitio web, ya sea en la sección encabezado o cuerpo. En la imagen, el código de seguimiento de la etiqueta UET está pegado en la parte superior de la sección del cuerpo de la página web.
Los administradores de etiquetas sustituyen las etiquetas estáticas por etiquetas dinámicas, más fáciles de implementar y actualizar. La etiqueta dinámica es un contenedor, un pequeño fragmento de código que te permite insertar etiquetas dinámicamente en su sitio web. La etiqueta contenedora es como un cubo que contiene otros tipos de etiquetas.
UET funciona con los principales sistemas de administración de etiquetas. Esta es la lista actual (y los vínculos a las instrucciones) de los administradores de etiquetas probados y compatibles:
UET está diseñado para funcionar con las principales plataformas web. Esta es la lista actual (y los vínculos a las instrucciones) de las plataformas probadas y compatibles que permiten instalar etiquetas UET:
Notas
- Para ver un ejemplo del código de seguimiento de la etiqueta de UET de JavaScript instalado en el texto de una página web, visita esta página web (solo en inglés), haz clic con el botón derecho en la página web y después selecciona Ver código fuente o Ver código fuente de la página, según cuál sea tu explorador.
- Al cargar tu página web, se activa la etiqueta UET, lo que da lugar a una serie de peticiones HTTP. La petición más importante es a "bat.bing" (la que se parece a "http://bat.bing.com/action/0?ti=..."). Esta petición informa Microsoft Advertising sobre las visitas de los usuarios a su página web. Puedes utilizar herramientas de terceros como Fiddler para monitorizar todas las peticiones que realiza tu navegador cuando se carga tu página web.
Usar etiquetas de UET con sitios web de aplicación de página única (SPA)
Aunque son comunes, los sitios web de aplicaciones de una sola página (SPA) son difíciles de rastrear. Con las SPA, el contenido se carga dinámicamente sin que se produzca el típico evento de navegación. En cierto sentido, la página solo se carga una vez. Sin embargo, desde un punto de vista analítico y de seguimiento de objetivos, es necesario tratar cada navegación independiente como una nueva carga de página.
Los sitios web de SPA son necesarios para usar el código de seguimiento de etiquetas UET de JavaScript. Si ha agregado recientemente el código de seguimiento de UET, es posible que ya esté habilitado para el seguimiento de SPA de forma predeterminada. Para comprobarlo, puede comprobar si el fragmento de código de etiqueta tiene el siguiente texto en negrita o no:
<script> (function(w,d,t,r,u) {var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE", enableAutoSpaTracking: true}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq"); </script>
Si el fragmento de código de etiqueta no contiene el parámetro anterior y desea usar el seguimiento de SPA automático, puede ir a la Microsoft Advertising interfaz de usuario y obtener el nuevo fragmento de código de evento con el comportamiento anterior habilitado de forma predeterminada. Después, puede actualizar el sitio web para usar el nuevo fragmento de código.
Es posible que quiera deshabilitar este comportamiento si ya está realizando un seguimiento manual de las vistas de página SPA. Para ello, cambie el valor del parámetro enableAutoSpaTracking del fragmento de código de etiqueta a falso. También es posible que quiera deshabilitar esto si su sitio web no usa el estado del historial del explorador para la navegación, aunque se recomienda mantenerlo activado si no está seguro.
Para obtener instrucciones heredadas sobre el seguimiento manual de vistas de página SPA, consulte a continuación:
Los eventos SPA se desencadenan con la misma sintaxis que con los eventos personalizados, con la acción "page_view" y con un parámetro "page_path" necesario ("page_title" es opcional). El parámetro 'page_path' debe comenzar con '/'. Ejemplo:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
Nota
Si envías eventos de page_view, tienes que asegurarte de que no tienes objetivos de conversiones de eventos personalizados ni listas de remarketing que tengan su parámetro de "acción de evento" establecido en "page_view".
Aquí hay tres maneras diferentes de desencadenar eventos SPA. Le recomendamos que utilice la primera. Para cada opción, tenemos una página web de ejemplo que puede visitar para ver el código apropiado en acción.
-
Cambio de contenido: Activa un evento SPA cada vez que tu aplicación cargue contenido dinámico. En este caso, la URL real se envía automáticamente en un evento pageLoad estándar en la primera carga. Puede utilizar esta URL en sus objetivos de destino, y cualquier evento personalizado disparado en esa primera página se asociará a ella. Cada evento SPA generará un evento pageLoad con la URL SPA, que no es necesario que sea una ruta que se pueda cargar. También puedes hacer referencia a estas URL en tus objetivos. Cualquier evento personalizado que se active después de un evento SPA solo se asociará con el pageLoad del SPA (en otras palabras, no con la URL original).
- Visita nuestra página web de muestra “Cambio de contenido” para ver este código en acción.
-
Todas las páginas: Activar un evento SPA en todas las páginas, incluyendo la carga inicial. Este escenario es el mismo que el anterior, excepto que no se utiliza el evento pageLoad automático. Debido a que aún se dispara, es importante ordenar sus eventos para que el evento SPA se dispare antes que cualquier otro evento personalizado. Si se activan fuera de orden, algunos o todos pueden estar asociados con el evento pageLoad automático (y la URL original), en lugar del evento pageLoad SPA (y la URL SPA incluyendo page_path).
- Visita nuestra página web de muestra “Todas las páginas” para ver este código en acción.
-
Todas las páginas, auto-desactivado: Activar un evento SPA en todas las páginas y, además, desactivar la carga automática de páginas. Esto se consigue agregando "disableAutoPageView: true" a los parámetros de inicialización (Nota: No modifique el código del fragmento directamente para desactivarlo). Esto es lo mismo que el escenario anterior, pero elimina el requisito de que el evento SPA debe activarse primero en la carga inicial de la página. Sin embargo, los eventos SPA posteriores deben activarse antes que cualquier evento personalizado asociado a ellos (o se atribuirán al evento SPA anterior).
- Visita nuestra página web de muestra "Todas las páginas, deshabilitación automática" para ver este código en acción.
Algunas funciones de orientación y seguimiento requieren que modifique su etiqueta UET. En las instrucciones siguientes se asume que ya ha creado una etiqueta UET y ha sido agregada a su sitio web.
Modificar la etiqueta de UET...
Una vez que hayas creado un objetivo de conversión de evento personalizado o una lista de remarketing mediante eventos personalizados (consulta Cómo llevar el seguimiento de eventos personalizados con UET), deberás agregar el JavaScript del evento personalizado al código de seguimiento de la etiqueta UET. Supongamos que el evento personalizado que desea seguir en su página web es que los usuarios seleccionen el botón "Descargar ahora" en una de sus páginas web.
- Agrega el siguiente código JavaScript del evento personalizado debajo de la etiqueta de UET que has agregado en el código de tu página web en el Paso 1:
<head>Your page title
</head>
<body>// Let's say this is where you pasted the UET tag in Step 1.
<script>Your UET tag is here.</script>// Here is where to paste the following JavaScript:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script>
...
<button>Download now</button>
...
</body> - Asigna un nombre de función a este fragmento de código. El nombre de la función puede ser cualquier cosa, siempre y cuando aún no se haya usado en su sitio web. En este ejemplo, le asignamos el nombre " GetCustomEvent()":
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});}
</script>
...
<button>Download now</button>
...
</body> - Ahora debes personalizar el código de la página web para llamar a esta función cuando se produzca la acción adecuada. En nuestro ejemplo, el evento personalizado es una selección del botón "Descargar ahora", por lo que tendríamos que agregar una llamada en el código del botón:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()">Download now</button>
...
</body> - Tenga en cuenta los cuatro parámetros diferentes del evento personalizado JavaScript: 'event', 'event_category', 'event_label'y 'event_value'. Estos corresponden a los parámetros que tenía la opción de definir para el objetivo de conversión de eventos personalizados en el paso 2. En el JavaScript que ha agregado, los parámetros tienen valores de marcador de posición asignados:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - El código JavaScript que has agregado debe devolver un valor a Microsoft Advertising cuando se produzca el evento personalizado, y ese valor debe coincidir con lo que ha introducido en el paso 2. En nuestro ejemplo, estamos rastreando clics de botón, que son eventos de Acción como se muestra en el Paso 2 (y están representados por 'event'en el código JavaScript). Así que tendríamos que modificar el valor del marcador de posición del 'event' parámetro (y podemos eliminar los otros tres parámetros):
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'downloadbuttonselect', {});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - Guarda e implementa el código del sitio web editado.
Para ver un ejemplo de un código de seguimiento de etiqueta UET de evento personalizado instalado en el cuerpo de una página web, visita esta página web (solo en inglés), haz clic con el botón derecho del ratón en la página web, y luego, selecciona Ver fuente o Ver fuente de página en función de tu navegador. En esta página, también verás algunos botones. Al seleccionar cada botón se activará un evento personalizado. Si utilizas una herramienta de monitorización de terceros como Fiddler, podrás ver la petición HTTP generada a bat.bing.com para informar de cada evento personalizado.
Notas
- Al cargar tu página web, se activa la etiqueta UET, lo que da lugar a una serie de peticiones HTTP. La petición más importante es a "bat.bing" (la que se parece a "http://bat.bing.com/action/0?ti=..."). Esta petición informa Microsoft Advertising sobre las visitas de los usuarios a su página web. Puedes utilizar herramientas de terceros como Fiddler para monitorizar todas las peticiones que realiza tu navegador cuando se carga tu página web.
- Para los eventos personalizados, se lanza una petición HTTP adicional para informar de los mismos a Microsoft Advertising. La petición es similar a la de bat.bing pero tiene parámetros diferentes para informar de eventos personalizados (a diferencia de la simple visita a una página).
Para ver un ejemplo de eventos de comercio electrónico personalizados, consulta Ejemplo de eventos personalizados para clientes de comercio electrónico.
Cuando hayas creado un objetivo de conversión de ingresos variables (consulta Cómo generar informes de ingresos variables con UET), deberás editar el código de seguimiento de UET para admitirlo.
Veamos cómo pasar los ingresos variables para un objetivo de tipo URL de destino en páginas PHP. En el siguiente ejemplo, está leyendo un valor dinámico para los ingresos variables desde una función JavaScript. De igual forma puedes enviar un valor estático o leer de una variable JavaScript o elemento HTML.
Para agregar el código a las páginas PHP con tu editor de páginas web, consulta la siguiente muestra de código de seguimiento de la etiqueta de UET:
<script>
(function(w,d,t,r,u){var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE"}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq");
</script>
<script> function GetRevenueValue() { return 6; }
</script>
<script>
window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'});
</script>
- Abre tu archivo de página de confirmación de conversión. Si se generan varias páginas a partir del mismo archivo, busca la sección del archivo que genera tu página de conversión.
- Agrega o confirma que tu sitio tiene una función JavaScript que define los ingresos variables. En el código anterior, es:
<script> function GetRevenueValue() { return 6; } </script>Deberás sustituir esta sección con tu propia función de JavaScript.
- Anexe el código uetq.push al final del código de seguimiento de etiquetas UET para asociar el valor de ingresos a un objetivo de conversión. Actualice el valor de importe del parámetro "revenue_value" con el valor definido en el paso 2. En el código anterior, es:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>Notas
- El comando "event" siempre es necesario, incluso si no está notificando ninguna acción de evento. Al notificar los ingresos variables para un objetivo de dirección URL de destino, debe dejar la acción Event vacía (como en "event", ""), y solo puede tener parámetros de revenue_value y currency en el evento.
- Para ver la lista completa de códigos de moneda, consulta Monedas de ingresos del objetivo de conversión. Puedes eliminar el parámetro "moneda" si no se establece ninguna moneda en el objetivo de conversión.
- Asegúrate de agregar el código de seguimiento de la etiqueta de UET modificado al cuerpo de la página de confirmación de conversión, que es la página que ve el cliente después de completar la acción de la que quieres llevar el seguimiento (por ejemplo, la página de confirmación de la compra).
Sugerencia: busca la etiqueta " </body >" y pon el código de seguimiento de la etiqueta de UET justo encima de ella.
- Guarda y carga la página en tu servidor web.
Ahora que ya sabes qué código se debe anexar al final del código de seguimiento de la etiqueta de UET para los objetivos de conversiones de dirección URL de destino, sería conveniente que probaras algunos de estos:
Objetivo de conversión de eventos
Hay un código diferente que necesitas agregar para informar de los ingresos variables para un objetivo de conversión de evento. Si estás utilizando la misma función JavaScript que en el paso 2, se vería así:
<script> window.uetq = window.uetq || []; window.uetq.push('event', 'Event action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>
Nota: Para ver la lista completa de códigos de monedas, consulta Monedas de ingresos del objetivo de conversión.
Notas
- Para ver un ejemplo de etiqueta de UET de ingresos variables instalada en el texto de una página web, visita esta página web (solo en inglés), haz clic con el botón derecho en la página web y después selecciona Ver código fuente o Ver código fuente de la página, según cuál sea tu explorador.
- Al cargar tu página web, se activa la etiqueta UET, lo que da lugar a una serie de peticiones HTTP. La petición más importante es a "bat.bing" (la que se parece a "http://bat.bing.com/action/0?ti=..."). Esta petición informa Microsoft Advertising sobre las visitas de los usuarios a su página web. Puedes utilizar herramientas de terceros como Fiddler para monitorizar todas las peticiones que realiza tu navegador cuando se carga tu página web.
- Para los ingresos variables, se lanza una petición HTTP adicional para informar de este valor a Microsoft Advertising. Es similar al bat.bing pero tiene diferentes parámetros para informar de los ingresos (a diferencia de solo la visita a la página).
- Puedes validar la etiqueta de ingresos variables con el Asistente de la etiqueta de UET.
Cuando hayas creado una lista de remarketing dinámico (consulta Listas de recomercialización dinámicas: recomercialización de productos), tendrás que agregar parámetros personalizados a tu código de seguimiento de la etiqueta de UET para que funcione.
Agrega el siguiente código JavaScript en cada página de tu sitio web:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
Importante
- Tanto el Id. de producto como el tipo de página deben incluirse en todas las páginas para las que quieras actualizar una lista de remarketing dinámico. Si falta alguno de los dos valores, la lista de remarketing dinámico no se actualizará para esa página. Por ejemplo, si pasas los Id. de producto en todas sus páginas de producto, pero no en su página de inicio, la lista de "Visitantes de producto" se actualizará con los visitantes de tus páginas de producto, pero la lista de "Visitantes generales" no registrará a las personas que visitaron tu página de inicio. Para dirigirse a los visitantes de las páginas que no pueden pasar los Id. de producto por cualquier motivo, puedes utilizar las listas de remarketing normales .
- En la parte "event", '', de la etiqueta, asegúrate de que las dos comillas simples tras "event", estén vacías.
- Si quieres llevar el seguimiento de varios productos en la misma etiqueta de UET, incluye una matriz de ids. de producto como este:
'ecomm_prodid': ['Replace_with_Product_ID_1','Replace_with_Product_ID_2','Replace_with_Product_ID_3']
En el JavaScript anterior, cambia los siguientes parámetros:
-
Replace_with_Product_ID
: Reemplázalo por uno de los siguientes identificadores de productos:
- El identificador SKU exacto que identifica un producto de forma exclusiva. A veces se denomina UPC (código de producto universal).
- Un identificador de grupo de artículos representa un conjunto de variantes del mismo producto (como el color o las opciones de tamaño).
Importante
El Id. de producto en el código JavaScript debe coincidir con un Id. de tu Microsoft Merchant Center fuente de productos.
-
Replace_with_Page_Type
: Reemplázalo por uno de los siguientes valores en la columna derecha de esta tabla, en función de la página en la que usarás este JavaScript:
Lista de remarketing dinámico de la que estás llevando el seguimiento Tipo de página obligatoria Visitantes generales 'ecomm_pagetype': 'home'
'ecomm_pagetype': 'category'
'ecomm_pagetype': 'other'
Nota: cualquier usuario no incluido en el tipo de página para búsqueda de resultados, producto, carrito, o compra será incluido en la audiencia general de visitantes.Usuarios de búsquedas de productos 'ecomm_pagetype': 'searchresults'
Usuarios que ven tus productos 'ecomm_pagetype': 'product'
Clientes que han abandonado el carro de compra 'ecomm_pagetype': 'cart'
Antiguos clientes 'ecomm_pagetype': 'purchase' Nota: los clientes que compran un producto se agregan a la lista de "compradores anteriores" y se eliminan de otras listas (para ese producto en particular). Para que esto funcione, la etiqueta UET de tu página de confirmación de compra debe enviar tanto el Id. de producto (ecomm_prodid) como el tipo de página (ecomm_pagetype)
Para ver un ejemplo de un código de seguimiento de etiqueta UET de remarketing dinámico instalado en el cuerpo de una página web, visita esta página web (solo en inglés), haz clic con el botón derecho en la página web, y luego, selecciona Ver fuente o Ver fuente de página en función de tu navegador. En esta página, también puedes definir un Id. de producto y un tipo de página, y luego, seleccionar un botón para activar un evento personalizado para esta lista de remarketing dinámico. Si usas una herramienta de supervisión de terceros como Fiddler, puedes ver la solicitud HTTP generada a bat.bing.com para informar de cada evento personalizado.
Notas
- Al cargar tu página web, se activa la etiqueta UET, lo que da lugar a una serie de peticiones HTTP. La petición más importante es a "bat.bing" (la que se parece a "http://bat.bing.com/action/0?ti=..."). Esta petición informa Microsoft Advertising sobre las visitas de los usuarios a su página web. Puedes utilizar herramientas de terceros como Fiddler para monitorizar todas las peticiones que realiza tu navegador cuando se carga tu página web.
- Para los eventos personalizados, se lanza una petición HTTP adicional para informar de los mismos a Microsoft Advertising. La petición es similar a la de bat.bing pero tiene parámetros diferentes para informar de eventos personalizados (a diferencia de la simple visita a una página).
- Puedes validar el buen funcionamiento de tus códigos de seguimiento de la etiqueta de UET de remarketing dinámico con el Asistente de la etiqueta de UET.
Tal como se indicó en las secciones anteriores, algunas características de Microsoft Advertising requieren que agregues y modifiques un fragmento de código de JavaScript en tu etiqueta de UET existente:
-
Eventos personalizados: Para los objetivos de conversión o las listas de remarketing basadas en eventos personalizados, tendrás que modificar el siguiente fragmento de código para devolver la acción de evento, la categoría de evento, la etiqueta de evento y el valor de evento:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script> -
Ingresos variables: Para los objetivos de conversiones que siguen ingresos variables, tendrás que modificar el siguiente fragmento de código para devolver el valor de ingresos y el código de moneda:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> -
Remarketing dinámico: Para segmentar una lista de remarketing dinámico, tendrás que modificar el siguiente fragmento de código para devolver el id. de producto y el tipo de página:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
Si vas a implementar más de una de estas características, deberás tener en cuenta un par de cosas:
- Recomendamos mantener el fragmento de código de JavaScript de cada función por separado en el código de tu página web (dicho de otro modo, en secciones apartes de <script > </script > ) porque cada fragmento de código envía un evento.
- En concreto, no puedes usar un fragmento de código de JavaScript para llevar el seguimiento de las dos características siguientes en la misma página web:
- Ingresos variables del objetivo de conversión de la URL de destino
- Eventos personalizados basados en un objetivo de conversión o una lista de remarketing
En este caso, deberás tener dos fragmentos de código aparte en el código de tu página web:
- Fragmento de código 1 — para ingresos variables del objetivo de conversión de la URL de destino:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> - Snippet 2 — para eventos personalizados basados en un objetivo de conversión o lista de remarketing. Sin embargo, tenga en cuenta que, si estás realizando un seguimiento de los ingresos variables para un objetivo de conversión de evento personalizado (
noun objetivo de conversión de URL de destino), tendrás que incluirlo en el fragmento de código de evento personalizado:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script>
Aplicación auxiliar de la etiqueta de UET
La forma más fácil de asegurarte de que tu etiqueta de UET funciona correctamente en cualquier página web consiste en usar la Aplicación auxiliar de la etiqueta de UET (una extensión de explorador):
Revisar la columna de estado de seguimiento de UET en Microsoft Advertising
También puedes usar Microsoft Advertising para esta validación:
-
En el menú superior, selecciona Herramientas > Etiqueta de UET.
Si usa la nueva Microsoft Advertising navegación, en el menú de navegación de la izquierda, mantenga el puntero sobre Conversiones y seleccione Etiqueta UET.
- En la tabla, revisa las columnas:
Nombre de etiqueta Qué es:
el nombre de la etiqueta UET.Po qué es importante:
cuando crees un objetivo de conversión o una lista de remarketing, selecciona el nombre de la etiqueta de UET que quieres usar.Descripción de la etiqueta Qué es:
la descripción opcional de la etiqueta de UET.Por qué es importante:
te ayuda a identificar la etiqueta UET. Se recomienda agregar el nombre o la dirección URL del sitio web.Id. de etiqueta Qué es:
el Id. Microsoft Advertising asociado a la etiqueta de UET.Por qué es importante:
la página Objetivos de conversión indica el Id. de etiqueta de UET asociado al objetivo y permite ver el código de seguimiento de la etiqueta de UET.Estado del seguimiento Qué es:
este es el estado de la etiqueta UET. Puede ser no comprobado, etiquetarse como activa o etiqueta inactiva.Por qué es importante:
te permite saber si la etiqueta UET funciona o no.
Sin verificar: Microsoft Advertising no ha recibido ningún dato de actividad de usuario de la etiqueta UET en tu sitio web. Microsoft Advertising puede tardar hasta 24 horas para verificar. Si sigues viendo este estado, no has agregado el código de seguimiento de etiquetas UET a tu sitio web o hay un problema con la configuración que debe corregir.
Etiqueta activa: la etiqueta UET funciona y envía datos de actividad de usuario a Microsoft Advertising.
Etiqueta inactiva: Microsoft Advertising no has recibido ningún dato de actividad de usuario de la etiqueta UET en las últimas 24 horas. Asegúrate de que el código de seguimiento de etiquetas UET todavía está en tu sitio web.- Qué hacer si la etiqueta UET está inactiva: si en la columna Estado de seguimiento aparece Etiqueta inactiva, entonces Microsoft Advertisingno ha recibido ningún dato de actividad de usuario de la etiqueta UET en las últimas 24 horas. Asegúrate de que el código de seguimiento de la etiqueta UET sigue en tu sitio web y, si no es así, agrégalo de nuevo. También puedes usar UET Tag Helper para validar tu etiqueta.
Objetivos Qué es:
este es el número objetivos de conversión que usa esta etiqueta de UET.Por qué es importante:
es un vínculo que te lleva a la página Objetivos de conversión solo con los objetivos asociados a esta etiqueta mostrada.Públicos Qué es:
es el número de públicos que usan esta etiqueta de UET.Por qué es importante:
es un vínculo que te lleva a la página de Público solo con los públicos asociados a esta etiqueta mostrada.Acción Qué es:
un vínculo que abre el cuadro del código de seguimiento de la etiqueta de UET.Por qué es importante:
te permite enviar el código de seguimiento de la etiqueta de UET por correo electrónico, copiarlo o descargarlo en cualquier momento.
Columna de limitaciones del estado de seguimiento: aunque creemos que el estado de seguimiento te ayudará a validar tu configuración, queremos resaltar que lo siguiente no se puede comprobar en la columna de estado de seguimiento:
- Si la etiqueta se ha instalado o no en el sitio: Microsoft Advertising genera un informe del estado de la etiqueta de UET como Etiqueta activa siempre que se haya registrado al menos un evento de UET (desde cualquier parte de tu sitio web).
- Tanto si se generan informes de valores de eventos personalizados o de ingresos variables como si no: como ya se ha explicado antes, Microsoft Advertising no distingue entre eventos de carga de páginas (registrados de manera predeterminada) y eventos personalizados notificados cuando se genera un informe de la columna de estado de seguimiento.
Por lo tanto, recomendamos usar la aplicación auxiliar de la etiqueta de UET para validar tu etiqueta en tus páginas web individuales.
Antes de que puedas llevar el seguimiento de conversiones o de públicos objetivo con una lista de remarketing, deberás crear una etiqueta de UET en Microsoft Advertising y después agregar el código de seguimiento de la etiqueta de UET a cada página de tu sitio web.
-
En el menú superior, selecciona Herramientas > Etiqueta de UET.
Si usa la nueva Microsoft Advertising navegación, en el menú de navegación de la izquierda, mantenga el puntero sobre Conversiones y seleccione Etiqueta UET.
- Selecciona Crear etiqueta de UET y después escribe un nombre.
- Opcional: ingresa una descripción que te ayude a identificar la etiqueta UET en el futuro. Puede estar relacionada con la finalidad de la etiqueta o con el nombre o la URL de tu sitio web.
- Opcional: desactiva la casilla Habilitar Microsoft Claridad . Obtén más información sobre la integración de UET y Clarity.
- Selecciona Guardar.
- En el cuadro Ver el código de seguimiento de la etiqueta de UET, selecciona Copiar, Descargar o Correo electrónico y después cierra el cuadro Ver el código de seguimiento de la etiqueta de UET.
Importante
Debes poder editar el código de tu sitio web para agregar el código de seguimiento de la etiqueta UET. Si no estás seguro de cómo editar el código de tu sitio web, ponte en contacto con tu administrador de web.
Luego de crear una etiqueta UET, el siguiente paso es agregar el código de seguimiento de la etiqueta UET a tu sitio web. Te recomendamos que tú, o su administrador web, lo agregue a cada página de su sitio web en la sección de encabezado o cuerpo.
Existen varias opciones para trabajar con etiquetas UET. Puede agregar el código de seguimiento de etiquetas UET directamente en el código de su sitio web mediante JavaScript o utilizar un administrador de etiquetas de terceros. Además, si tu sitio web fue creado en una plataforma web (como Shopify o WordPress), puede utilizar ese sistema para agregar tu etiqueta UET.
Nota
Puede agregar el código de seguimiento de la etiqueta UET en cualquier lugar de la sección de encabezado de tu página web (antes de la etiqueta de cierre head: " </head >") o de la sección cuerpo (antes de la etiqueta de cierre body: " </body >").
-
En el menú superior, selecciona Herramientas > Etiqueta de UET.
Si usa la nueva Microsoft Advertising navegación, en el menú de navegación de la izquierda, mantenga el puntero sobre Conversiones y seleccione Etiqueta UET.
- En la tabla, busca la etiqueta de UET que quieres usar y, en la columna Acción, selecciona Ver etiqueta.
- En el cuadro Código de seguimiento de la etiqueta de UET, selecciona Copiar y después Listo.
- Pega el código de seguimiento de la etiqueta UET en cada página de tu sitio web, ya sea en la sección encabezado o cuerpo. En la imagen, el código de seguimiento de la etiqueta UET está pegado en la parte superior de la sección del cuerpo de la página web.
Los administradores de etiquetas sustituyen las etiquetas estáticas por etiquetas dinámicas, más fáciles de implementar y actualizar. La etiqueta dinámica es un contenedor, un pequeño fragmento de código que te permite insertar etiquetas dinámicamente en su sitio web. La etiqueta contenedora es como un cubo que contiene otros tipos de etiquetas.
UET funciona con los principales sistemas de administración de etiquetas. Esta es la lista actual (y los vínculos a las instrucciones) de los administradores de etiquetas probados y compatibles:
UET está diseñado para funcionar con las principales plataformas web. Esta es la lista actual (y los vínculos a las instrucciones) de las plataformas probadas y compatibles que permiten instalar etiquetas UET:
Notas
- Para ver un ejemplo del código de seguimiento de la etiqueta de UET de JavaScript instalado en el texto de una página web, visita esta página web (solo en inglés), haz clic con el botón derecho en la página web y después selecciona Ver código fuente o Ver código fuente de la página, según cuál sea tu explorador.
- Al cargar tu página web, se activa la etiqueta UET, lo que da lugar a una serie de peticiones HTTP. La petición más importante es a "bat.bing" (la que se parece a "http://bat.bing.com/action/0?ti=..."). Esta petición informa Microsoft Advertising sobre las visitas de los usuarios a su página web. Puedes utilizar herramientas de terceros como Fiddler para monitorizar todas las peticiones que realiza tu navegador cuando se carga tu página web.
Usar etiquetas de UET con sitios web de aplicación de página única (SPA)
Aunque son comunes, los sitios web de aplicaciones de una sola página (SPA) son difíciles de rastrear. Con las SPA, el contenido se carga dinámicamente sin que se produzca el típico evento de navegación. En cierto sentido, la página solo se carga una vez. Sin embargo, desde un punto de vista analítico y de seguimiento de objetivos, es necesario tratar cada navegación independiente como una nueva carga de página.
Los sitios web SPA deben utilizar el código de seguimiento de etiquetas UET de JavaScript. Los eventos SPA se activan utilizando la misma sintaxis que con los eventos personalizados, con la acción "page_view" y en un parámetro requerido "page_path" ("page_title" es opcional). El parámetro "page_path" debe empezar por "/". Ejemplo:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
Aquí hay tres maneras diferentes de desencadenar eventos SPA. Le recomendamos que utilice la primera. Para cada opción, tenemos una página web de ejemplo que puede visitar para ver el código apropiado en acción.
-
Cambio de contenido: Activa un evento SPA cada vez que tu aplicación cargue contenido dinámico. En este caso, la URL real se envía automáticamente en un evento pageLoad estándar en la primera carga. Puede utilizar esta URL en sus objetivos de destino, y cualquier evento personalizado disparado en esa primera página se asociará a ella. Cada evento SPA generará un evento pageLoad con la URL SPA, que no es necesario que sea una ruta que se pueda cargar. También puedes hacer referencia a estas URL en tus objetivos. Cualquier evento personalizado que se active después de un evento SPA solo se asociará con el pageLoad del SPA (en otras palabras, no con la URL original).
- Visita nuestra página web de muestra “Cambio de contenido” para ver este código en acción.
-
Todas las páginas: Activar un evento SPA en todas las páginas, incluyendo la carga inicial. Este escenario es el mismo que el anterior, excepto que no se utiliza el evento pageLoad automático. Debido a que aún se dispara, es importante ordenar sus eventos para que el evento SPA se dispare antes que cualquier otro evento personalizado. Si se activan fuera de orden, algunos o todos pueden estar asociados con el evento pageLoad automático (y la URL original), en lugar del evento pageLoad SPA (y la URL SPA incluyendo page_path).
- Visita nuestra página web de muestra “Todas las páginas” para ver este código en acción.
-
Todas las páginas, auto-desactivado: Activar un evento SPA en todas las páginas y, además, desactivar la carga automática de páginas. Esto se consigue agregando "disableAutoPageView: true" a los parámetros de inicialización (Nota: No modifique el código del fragmento directamente para desactivarlo). Esto es lo mismo que el escenario anterior, pero elimina el requisito de que el evento SPA debe activarse primero en la carga inicial de la página. Sin embargo, los eventos SPA posteriores deben activarse antes que cualquier evento personalizado asociado a ellos (o se atribuirán al evento SPA anterior).
- Visita nuestra página web de muestra "Todas las páginas, deshabilitación automática" para ver este código en acción.
Algunas funciones de orientación y seguimiento requieren que modifique su etiqueta UET. En las instrucciones siguientes se asume que ya ha creado una etiqueta UET y ha sido agregada a su sitio web.
Modificar la etiqueta de UET...
Una vez que hayas creado un objetivo de conversión de evento personalizado o una lista de remarketing mediante eventos personalizados (consulta Cómo llevar el seguimiento de eventos personalizados con UET), deberás agregar el JavaScript del evento personalizado al código de seguimiento de la etiqueta UET. Supongamos que el evento personalizado que desea seguir en su página web es que los usuarios seleccionen el botón "Descargar ahora" en una de sus páginas web.
- Agrega el siguiente código JavaScript del evento personalizado debajo de la etiqueta de UET que has agregado en el código de tu página web en el Paso 1:
<head>Your page title
</head>
<body>// Let's say this is where you pasted the UET tag in Step 1.
<script>Your UET tag is here.</script>// Here is where to paste the following JavaScript:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script>
...
<button>Download now</button>
...
</body> - Asigna un nombre de función a este fragmento de código. El nombre de la función puede ser cualquier cosa, siempre y cuando aún no se haya usado en su sitio web. En este ejemplo, le asignamos el nombre " GetCustomEvent()":
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});}
</script>
...
<button>Download now</button>
...
</body> - Ahora debes personalizar el código de la página web para llamar a esta función cuando se produzca la acción adecuada. En nuestro ejemplo, el evento personalizado es una selección del botón "Descargar ahora", por lo que tendríamos que agregar una llamada en el código del botón:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()">Download now</button>
...
</body> - Tenga en cuenta los cuatro parámetros diferentes del evento personalizado JavaScript: 'event', 'event_category', 'event_label'y 'event_value'. Estos corresponden a los parámetros que tenía la opción de definir para el objetivo de conversión de eventos personalizados en el paso 2. En el JavaScript que ha agregado, los parámetros tienen valores de marcador de posición asignados:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - El código JavaScript que has agregado debe devolver un valor a Microsoft Advertising cuando se produzca el evento personalizado, y ese valor debe coincidir con lo que ha introducido en el paso 2. En nuestro ejemplo, estamos rastreando clics de botón, que son eventos de Acción como se muestra en el Paso 2 (y están representados por 'event'en el código JavaScript). Así que tendríamos que modificar el valor del marcador de posición del 'event' parámetro (y podemos eliminar los otros tres parámetros):
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'downloadbuttonselect', {});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - Guarda e implementa el código del sitio web editado.
Para ver un ejemplo de un código de seguimiento de etiqueta UET de evento personalizado instalado en el cuerpo de una página web, visita esta página web (solo en inglés), haz clic con el botón derecho del ratón en la página web, y luego, selecciona Ver fuente o Ver fuente de página en función de tu navegador. En esta página, también verás algunos botones. Al seleccionar cada botón se activará un evento personalizado. Si utilizas una herramienta de monitorización de terceros como Fiddler, podrás ver la petición HTTP generada a bat.bing.com para informar de cada evento personalizado.
Notas
- Al cargar tu página web, se activa la etiqueta UET, lo que da lugar a una serie de peticiones HTTP. La petición más importante es a "bat.bing" (la que se parece a "http://bat.bing.com/action/0?ti=..."). Esta petición informa Microsoft Advertising sobre las visitas de los usuarios a su página web. Puedes utilizar herramientas de terceros como Fiddler para monitorizar todas las peticiones que realiza tu navegador cuando se carga tu página web.
- Para los eventos personalizados, se lanza una petición HTTP adicional para informar de los mismos a Microsoft Advertising. La petición es similar a la de bat.bing pero tiene parámetros diferentes para informar de eventos personalizados (a diferencia de la simple visita a una página).
Para ver un ejemplo de eventos de comercio electrónico personalizados, consulta Ejemplo de eventos personalizados para clientes de comercio electrónico.
Cuando hayas creado un objetivo de conversión de ingresos variables (consulta Cómo generar informes de ingresos variables con UET), deberás editar el código de seguimiento de UET para admitirlo.
Veamos cómo pasar los ingresos variables para un objetivo de tipo URL de destino en páginas PHP. En el siguiente ejemplo, está leyendo un valor dinámico para los ingresos variables desde una función JavaScript. De igual forma puedes enviar un valor estático o leer de una variable JavaScript o elemento HTML.
Para agregar el código a las páginas PHP con tu editor de páginas web, consulta la siguiente muestra de código de seguimiento de la etiqueta de UET:
<script>
(function(w,d,t,r,u){var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE"}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq");
</script>
<script> function GetRevenueValue() { return 6; }
</script>
<script>
window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'});
</script>
- Abre tu archivo de página de confirmación de conversión. Si se generan varias páginas a partir del mismo archivo, busca la sección del archivo que genera tu página de conversión.
- Agrega o confirma que tu sitio tiene una función JavaScript que define los ingresos variables. En el código anterior, es:
<script> function GetRevenueValue() { return 6; } </script>Deberás sustituir esta sección con tu propia función de JavaScript.
- Anexe el código uetq.push al final del código de seguimiento de etiquetas UET para asociar el valor de ingresos a un objetivo de conversión. Actualice el valor de importe del parámetro "revenue_value" con el valor definido en el paso 2. En el código anterior, es:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>Notas
- El comando "event" siempre es necesario, incluso si no está notificando ninguna acción de evento. Al notificar los ingresos variables para un objetivo de dirección URL de destino, debe dejar la acción Event vacía (como en "event", ""), y solo puede tener parámetros de revenue_value y currency en el evento.
- Para ver la lista completa de códigos de moneda, consulta Monedas de ingresos del objetivo de conversión. Puedes eliminar el parámetro "moneda" si no se establece ninguna moneda en el objetivo de conversión.
- Asegúrate de agregar el código de seguimiento de la etiqueta de UET modificado al cuerpo de la página de confirmación de conversión, que es la página que ve el cliente después de completar la acción de la que quieres llevar el seguimiento (por ejemplo, la página de confirmación de la compra).
Sugerencia: busca la etiqueta " </body >" y pon el código de seguimiento de la etiqueta de UET justo encima de ella.
- Guarda y carga la página en tu servidor web.
Ahora que ya sabes qué código se debe anexar al final del código de seguimiento de la etiqueta de UET para los objetivos de conversiones de dirección URL de destino, sería conveniente que probaras algunos de estos:
Objetivo de conversión de eventos
Hay un código diferente que necesitas agregar para informar de los ingresos variables para un objetivo de conversión de evento. Si estás utilizando la misma función JavaScript que en el paso 2, se vería así:
<script> window.uetq = window.uetq || []; window.uetq.push('event', 'Event action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>
Nota: Para ver la lista completa de códigos de monedas, consulta Monedas de ingresos del objetivo de conversión.
Notas
- Para ver un ejemplo de etiqueta de UET de ingresos variables instalada en el texto de una página web, visita esta página web (solo en inglés), haz clic con el botón derecho en la página web y después selecciona Ver código fuente o Ver código fuente de la página, según cuál sea tu explorador.
- Al cargar tu página web, se activa la etiqueta UET, lo que da lugar a una serie de peticiones HTTP. La petición más importante es a "bat.bing" (la que se parece a "http://bat.bing.com/action/0?ti=..."). Esta petición informa Microsoft Advertising sobre las visitas de los usuarios a su página web. Puedes utilizar herramientas de terceros como Fiddler para monitorizar todas las peticiones que realiza tu navegador cuando se carga tu página web.
- Para los ingresos variables, se lanza una petición HTTP adicional para informar de este valor a Microsoft Advertising. Es similar al bat.bing pero tiene diferentes parámetros para informar de los ingresos (a diferencia de solo la visita a la página).
- Puedes validar la etiqueta de ingresos variables con el Asistente de la etiqueta de UET.
Cuando hayas creado una lista de remarketing dinámico (consulta Listas de recomercialización dinámicas: recomercialización de productos), tendrás que agregar parámetros personalizados a tu código de seguimiento de la etiqueta de UET para que funcione.
Agrega el siguiente código JavaScript en cada página de tu sitio web:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
En el JavaScript anterior, cambia los siguientes parámetros:
-
Replace_with_Product_ID
: Reemplázalo por uno de los siguientes identificadores de productos:
- El identificador SKU exacto que identifica un producto de forma exclusiva. A veces se denomina UPC (código de producto universal).
- Un identificador de grupo de artículos representa un conjunto de variantes del mismo producto (como el color o las opciones de tamaño).
Importante
El id. de producto en el código JavaScript debe coincidir con un identificador de tu Microsoft Merchant Centerr r fuente de productos.
-
Replace_with_Page_Type
: Reemplázalo por uno de los siguientes valores en la columna derecha de esta tabla, en función de la página en la que usarás este JavaScript:
Lista de remarketing dinámico de la que estás llevando el seguimiento Tipo de página obligatoria Visitantes generales 'ecomm_pagetype': 'home'
'ecomm_pagetype': 'category'
'ecomm_pagetype': 'other'
Nota: cualquier usuario no incluido en el tipo de página para búsqueda de resultados, producto, carrito, o compra será incluido en la audiencia general de visitantes.Usuarios de búsquedas de productos 'ecomm_pagetype': 'searchresults'
Usuarios que ven tus productos 'ecomm_pagetype': 'product'
Clientes que han abandonado el carro de compra 'ecomm_pagetype': 'cart'
Antiguos clientes 'ecomm_pagetype': 'purchase' Nota: los clientes que compran un producto se agregan a la lista de "compradores anteriores" y se eliminan de otras listas (para ese producto en particular). Para que esto funcione, la etiqueta UET de tu página de confirmación de compra debe enviar tanto el Id. de producto (ecomm_prodid) como el tipo de página (ecomm_pagetype)
Para ver un ejemplo de un código de seguimiento de etiqueta UET de remarketing dinámico instalado en el cuerpo de una página web, visita esta página web (solo en inglés), haz clic con el botón derecho en la página web, y luego, selecciona Ver fuente o Ver fuente de página en función de tu navegador. En esta página, también puedes definir un Id. de producto y un tipo de página, y luego, seleccionar un botón para activar un evento personalizado para esta lista de remarketing dinámico. Si usas una herramienta de supervisión de terceros como Fiddler, puedes ver la solicitud HTTP generada a bat.bing.com para informar de cada evento personalizado.
Notas
- Al cargar tu página web, se activa la etiqueta UET, lo que da lugar a una serie de peticiones HTTP. La petición más importante es a "bat.bing" (la que se parece a "http://bat.bing.com/action/0?ti=..."). Esta petición informa Microsoft Advertising sobre las visitas de los usuarios a su página web. Puedes utilizar herramientas de terceros como Fiddler para monitorizar todas las peticiones que realiza tu navegador cuando se carga tu página web.
- Para los eventos personalizados, se lanza una petición HTTP adicional para informar de los mismos a Microsoft Advertising. La petición es similar a la de bat.bing pero tiene parámetros diferentes para informar de eventos personalizados (a diferencia de la simple visita a una página).
- Puedes validar el buen funcionamiento de tus códigos de seguimiento de la etiqueta de UET de remarketing dinámico con el Asistente de la etiqueta de UET.
Tal como se indicó en las secciones anteriores, algunas características de Microsoft Advertising requieren que agregues y modifiques un fragmento de código de JavaScript en tu etiqueta de UET existente:
-
Eventos personalizados: Para los objetivos de conversión o las listas de remarketing basadas en eventos personalizados, tendrás que modificar el siguiente fragmento de código para devolver la acción de evento, la categoría de evento, la etiqueta de evento y el valor de evento:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script> -
Ingresos variables: Para los objetivos de conversiones que siguen ingresos variables, tendrás que modificar el siguiente fragmento de código para devolver el valor de ingresos y el código de moneda:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> -
Remarketing dinámico: Para segmentar una lista de remarketing dinámico, tendrás que modificar el siguiente fragmento de código para devolver el id. de producto y el tipo de página:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
Si vas a implementar más de una de estas características, deberás tener en cuenta un par de cosas:
- Recomendamos mantener el fragmento de código de JavaScript de cada función por separado en el código de tu página web (dicho de otro modo, en secciones apartes de <script > </script > ) porque cada fragmento de código envía un evento.
- En concreto, no puedes usar un fragmento de código de JavaScript para llevar el seguimiento de las dos características siguientes en la misma página web:
- Ingresos variables del objetivo de conversión de la URL de destino
- Eventos personalizados basados en un objetivo de conversión o una lista de remarketing
En este caso, deberás tener dos fragmentos de código aparte en el código de tu página web:
- Fragmento de código 1 — para ingresos variables del objetivo de conversión de la URL de destino:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> - Snippet 2 — para eventos personalizados basados en un objetivo de conversión o lista de remarketing. Sin embargo, tenga en cuenta que, si estás realizando un seguimiento de los ingresos variables para un objetivo de conversión de evento personalizado (
noun objetivo de conversión de URL de destino), tendrás que incluirlo en el fragmento de código de evento personalizado:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script>
Aplicación auxiliar de la etiqueta de UET
La forma más fácil de asegurarte de que tu etiqueta de UET funciona correctamente en cualquier página web consiste en usar la Aplicación auxiliar de la etiqueta de UET (una extensión de explorador):
Revisar la columna de estado de seguimiento de UET en Microsoft Advertising
También puedes usar Microsoft Advertising para esta validación:
-
En el menú superior, selecciona Herramientas > Etiqueta de UET.
Si usa la nueva Microsoft Advertising navegación, en el menú de navegación de la izquierda, mantenga el puntero sobre Conversiones y seleccione Etiqueta UET.
- En la tabla, revisa las columnas:
Nombre de etiqueta Qué es:
el nombre de la etiqueta UET.Po qué es importante:
cuando crees un objetivo de conversión o una lista de remarketing, selecciona el nombre de la etiqueta de UET que quieres usar.Descripción de la etiqueta Qué es:
la descripción opcional de la etiqueta de UET.Por qué es importante:
te ayuda a identificar la etiqueta UET. Se recomienda agregar el nombre o la dirección URL del sitio web.Id. de etiqueta Qué es:
el Id. Microsoft Advertising asociado a la etiqueta de UET.Por qué es importante:
la página Objetivos de conversión indica el Id. de etiqueta de UET asociado al objetivo y permite ver el código de seguimiento de la etiqueta de UET.Estado del seguimiento Qué es:
este es el estado de la etiqueta UET. Puede ser no comprobado, etiquetarse como activa o etiqueta inactiva.Por qué es importante:
te permite saber si la etiqueta UET funciona o no.
Sin verificar: Microsoft Advertising no ha recibido ningún dato de actividad de usuario de la etiqueta UET en tu sitio web. Microsoft Advertising puede tardar hasta 24 horas para verificar. Si sigues viendo este estado, no has agregado el código de seguimiento de etiquetas UET a tu sitio web o hay un problema con la configuración que debe corregir.
Etiqueta activa: la etiqueta UET funciona y envía datos de actividad de usuario a Microsoft Advertising.
Etiqueta inactiva: Microsoft Advertising no has recibido ningún dato de actividad de usuario de la etiqueta UET en las últimas 24 horas. Asegúrate de que el código de seguimiento de etiquetas UET todavía está en tu sitio web.- Qué hacer si la etiqueta UET está inactiva: si en la columna Estado de seguimiento aparece Etiqueta inactiva, entonces Microsoft Advertisingno ha recibido ningún dato de actividad de usuario de la etiqueta UET en las últimas 24 horas. Asegúrate de que el código de seguimiento de la etiqueta UET sigue en tu sitio web y, si no es así, agrégalo de nuevo. También puedes usar UET Tag Helper para validar tu etiqueta.
Objetivos Qué es:
este es el número objetivos de conversión que usa esta etiqueta de UET.Por qué es importante:
es un vínculo que te lleva a la página Objetivos de conversión solo con los objetivos asociados a esta etiqueta mostrada.Públicos Qué es:
es el número de públicos que usan esta etiqueta de UET.Por qué es importante:
es un vínculo que te lleva a la página de Público solo con los públicos asociados a esta etiqueta mostrada.Acción Qué es:
un vínculo que abre el cuadro del código de seguimiento de la etiqueta de UET.Por qué es importante:
te permite enviar el código de seguimiento de la etiqueta de UET por correo electrónico, copiarlo o descargarlo en cualquier momento.
Columna de limitaciones del estado de seguimiento: aunque creemos que el estado de seguimiento te ayudará a validar tu configuración, queremos resaltar que lo siguiente no se puede comprobar en la columna de estado de seguimiento:
- Si la etiqueta se ha instalado o no en el sitio: Microsoft Advertising genera un informe del estado de la etiqueta de UET como Etiqueta activa siempre que se haya registrado al menos un evento de UET (desde cualquier parte de tu sitio web).
- Tanto si se generan informes de valores de eventos personalizados o de ingresos variables como si no: como ya se ha explicado antes, Microsoft Advertising no distingue entre eventos de carga de páginas (registrados de manera predeterminada) y eventos personalizados notificados cuando se genera un informe de la columna de estado de seguimiento.
Por lo tanto, recomendamos usar la aplicación auxiliar de la etiqueta de UET para validar tu etiqueta en tus páginas web individuales.