Ausführliche Informationen zum Einrichten der universellen Ereignisnachverfolgung (UET)
Ausführliche Informationen zum Einrichten der universellen Ereignisnachverfolgung (UET)
Ihre zentrale Anlaufstelle zum Einrichten von UET: Erstellen des Tags, Hinzufügen zu Ihrer Website und Ändern des Tags für erweiterte Features. Tipps zur Problembehandlung!In diesem Artikel erfahren Sie, wie Sie ein UET-Tag erstellen und Ihrer Website hinzufügen und wie Sie es ändern, um erweiterte Funktionen für die Nachverfolgung und das Zielgruppen-Targeting zu implementieren. Außerdem finden Sie in diesem Artikel Anleitungen zur Problembehandlung.
Kennen Sie UET noch nicht? Sehen Sie sich Was ist UET, und welche Vorteile bietet es? an
Bevor Sie Abschlüsse nachverfolgen oder Zielgruppen mit einer Remarketing-Liste adressieren können, müssen Sie in Microsoft Advertising ein UET-Tag erstellen und den Verfolgungscode des UET-Tags jeder Seite Ihrer Website hinzufügen.
-
Wählen Sie im Menü oben Tools > UET-Tag.
Wenn Sie die neue Microsoft Advertising Navigation verwenden, zeigen Sie im Navigationsmenü auf der linken Seite auf Abschlüsse, und wählen Sie UET-Tag aus.
- Wählen Sie UET-Tag erstellen, und geben Sie dann einen Namen ein.
- Optional: Geben Sie eine Beschreibung ein, mit der Sie das UET-Tag in Zukunft identifizieren können. Bei der Beschreibung kann es sich beispielsweise um den Zweck des Tags oder den Namen oder die URL Ihrer Website handeln.
- Optional: Deaktivieren Sie das Kontrollkästchen Aktivieren Microsoft Clarity . Erfahren Sie mehr über die Integration von UET und Clarity.
- Wählen Sie Speichern aus.
- Wählen Sie im Feld Verfolgungscode des UET-Tags anzeigen entweder Kopieren, Herunterladen oder E-Mail. Schließen Sie dann das Feld Verfolgungscode des UET-Tags anzeigen.
Wichtig
Sie müssen in der Lage sein, den Code Ihrer Website zu bearbeiten, um Ihren UET-Tag-Tracking-Code hinzuzufügen. Wenn Sie nicht sicher sind, wie Sie den Code Ihrer Website bearbeiten, wenden Sie sich an Ihren Webmaster.
Nachdem Sie ein UET-Tag erstellt haben, fügen Sie im nächsten Schritt den Verfolgungscode des UET-Tags Ihrer Website hinzu. Wir empfehlen, dass Sie oder Ihr Webmaster das Tag jeder einzelnen Seite Ihrer Website entweder in der Kopfzeile oder im Hauptteil hinzufügen bzw. hinzufügt.
Beim Arbeiten mit UET-Tags stehen Ihnen einige Optionen zur Auswahl. Sie können den UET-Tagverfolgungscode entweder mithilfe von JavaScript direkt in den Code Ihrer Website einfügen oder einen Tag-Manager eines Drittanbieters verwenden. Wenn Ihre Website auf einer Websiteplattform (z. B. Shopify oder WordPress) erstellt wurde, können Sie dieses System verwenden, um Ihr UET-Tag hinzuzufügen.
Hinweis
Der Verfolgungscode des UET-Tags kann an einer beliebigen Position in der Kopfzeile Ihrer Webseite (vor dem schließenden head-Tag: " </head >") oder im Hauptteil (vor dem schließenden body-Tag: " </body >").
-
Wählen Sie im Menü oben Tools > UET-Tag.
Wenn Sie die neue Microsoft Advertising Navigation verwenden, zeigen Sie im Navigationsmenü auf der linken Seite auf Abschlüsse, und wählen Sie UET-Tag aus.
- Suchen Sie in der Tabelle nach dem UET-Tag, das Sie verwenden möchten, und wählen Sie dann in der Spalte Aktion die Option Tag anzeigen.
- Wählen Sie im Feld Verfolgungscode des UET-Tags die Option Kopieren und wählen Sie dann Fertig.
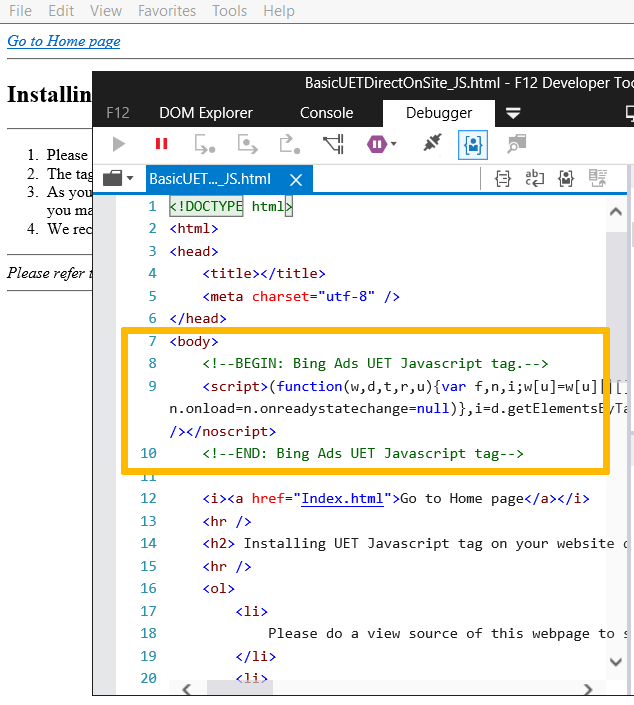
- Fügen Sie den Verfolgungscode des UET-Tags auf jeder Seite Ihrer Website ein, entweder in die Kopfzeile oder den Hauptteil. Im Bild wird der Verfolgungscode des UET-Tags oben im Hauptteil der Webseite eingefügt.
Tag Manager-Programme ersetzen statische Tags durch dynamische Tags, die einfacher implementiert und aktualisiert werden können. Das dynamische Tag ist ein Container, ein kleiner Codeausschnitt, mit dem Sie Tags dynamisch in Ihre Website einfügen können. Stellen Sie sich das Container-Tag wie einen Bucket vor, der andere Arten von Tags enthält.
UET kann mit allen wichtigen Tag-Verwaltungssystemen verwendet werden. Es folgt die aktuelle Liste der getesteten und unterstützten Tag Manager-Programme (und Links zu entsprechenden Anweisungen):
UET ist so konzipiert, dass es mit allen wichtigen Website-Plattformen verwendet werden kann. Es folgt die aktuelle Liste der getesteten und unterstützten Plattformen (und Links zu entsprechenden Anweisungen), die das Installieren von UET-Tags zulassen:
Hinweise
- Ein Beispiel für einen Verfolgungscode des UET-Tags mit JavaScript, der im Hauptteil einer Webseite installiert ist, finden Sie auf dieser Webseite (nur auf Englisch). Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann abhängig von Ihrem Browser Quellcode anzeigen oder Seitenquelltext anzeigen.
- Während die Webseite geladen wird, wird das UET-Tag ausgelöst, was zu einigen HTTP-Anforderungen führt. Die wichtigste Anforderung ist „bat.bing“ (sie sieht wie folgt aus: „http://bat.bing.com/action/0?ti=...“). Mit dieser Anforderung wird Microsoft Advertising über die Besuche von Benutzern auf Ihrer Webseite informiert. Sie können Tools von Drittanbietern wie Fiddler verwenden, um alle Anforderungen zu überwachen, die Ihr Browser beim Laden Ihrer Webseite sendet.
Verwenden von UET-Tags mit SPA-Websites (Single-Page Application)
SPA-Websites (Single-Page Application) kommen zwar häufig vor, dennoch ist es schwierig, diese nachzuverfolgen. In SPAs wird Inhalt dynamisch geladen, ohne dass ein typisches Navigationsereignis auftritt. Die Seite wird quasi nur einmal geladen. Aus der Perspektive von Analyse und Zielverfolgung ist es daher erforderlich, jede separate Navigation wie ein neues Laden der Seite zu behandeln.
SPA-Websites müssen den JavaScript-UET-Tagverfolgungscode verwenden. Wenn Sie kürzlich Ihren UET-Nachverfolgungscode hinzugefügt haben, ist er möglicherweise bereits standardmäßig für die SPA-Nachverfolgung aktiviert. Um dies zu überprüfen, können Sie überprüfen, ob Ihr Tagausschnitt den folgenden fett formatierten Text enthält oder nicht:
<script> (function(w,d,t,r,u) {var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE", enableAutoSpaTracking: true}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq"); </script>
Wenn Ihr Tagausschnitt den obigen Parameter nicht enthält und Sie die automatische SPA-Nachverfolgung verwenden möchten, können Sie zur Microsoft Advertising-Benutzeroberfläche wechseln und den neuen Ereignisausschnitt mit dem oben genannten Verhalten standardmäßig abrufen. Anschließend können Sie Ihre Website aktualisieren, um den neuen Codeausschnitt zu verwenden.
Sie können dieses Verhalten deaktivieren, wenn Sie SPA-Seitenansichten bereits manuell nachverfolgen. Ändern Sie dazu den Wert des enableAutoSpaTracking-Parameters in Ihrem Tagausschnitt in FALSCH. Sie können dies auch deaktivieren, wenn Ihre Website den Browserverlaufszustand nicht für die Navigation verwendet. Es wird jedoch empfohlen, sie aktiviert zu lassen, wenn Sie sich nicht sicher sind.
Ältere Anweisungen zum manuellen Nachverfolgen von SPA-Seitenansichten finden Sie unten:
SPA-Ereignisse werden mit der gleichen Syntax wie bei benutzerdefinierten Ereignissen ausgelöst, mit der Aktion 'page_view' und einem erforderlichen Parameter 'page_path' ('page_title' ist optional). Der Parameter 'page_path' muss mit einem '/' beginnen. Beispiel:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
Hinweis
Wenn Sie page_view-Ereignisse senden, müssen Sie sicherstellen, dass keine Abschlussziele für benutzerdefinierte Ereignisse oder Remarketing-Listen vorhanden sind, deren Parameter „event action“ auf „page_view“ eingestellt ist.
Es folgen drei Möglichkeiten zum Auslösen von SPA-Ereignissen. Beachten Sie bitte, dass wir die erste Möglichkeit empfehlen. Für jede Option ist eine Beispielwebseite vorhanden, die Sie aufrufen können, um den entsprechenden Code in Aktion zu sehen.
-
Inhaltsänderungen: Lösen Sie ein SPA-Ereignis jedes Mal aus, wenn Ihre Anwendung dynamische Inhalte lädt. In diesem Fall wird die reale URL automatisch beim ersten Laden in einem standardmäßigen pageLoad-Ereignis gesendet. Sie können diese URL in Ihren Zielen vom Typ „Ziel-URL“ verwenden, und jedes benutzerdefinierte Ereignis, das auf dieser ersten Seite ausgelöst wird, wird diesem zugeordnet. Jedes SPA-Ereignis generiert ein pageLoad-Ereignis mit der SPA-URL, wobei es sich nicht um einen Pfad handeln muss, der tatsächlich geladen werden kann. Sie können auch in Ihren Zielen auf diese URLs verweisen. Jedes benutzerdefinierte Ereignis, das nach einem SPA-Ereignis ausgelöst wird, wird nur dem SPA-Ereignis „pageLoad“ zugeordnet (also nicht die ursprüngliche URL).
- Besuchen Sie unsere Webseite mit dem Beispiel „Inhaltsänderung“, um diesen Code in Aktion zu sehen.
-
Alle Seiten: Löst ein SPA-Ereignis auf allen Seiten aus, einschließlich des anfänglichen Ladens. Dieses Szenario ist mit dem vorherigen fast identisch, hier wird das automatische pageLoad-Ereignis jedoch nicht verwendet. Da es dennoch ausgelöst wird, müssen Sie Ihre Ereignisse so sortieren, dass das SPA-Ereignis vor allen anderen benutzerdefinierten Ereignissen ausgelöst wird. Wenn sie in einer anderen Reihenfolge ausgelöst werden, können einige oder sogar alle Ereignisse dem automatischen pageLoad-Ereignis (und der ursprünglichen URL) zugeordnet werden, anstatt dem SPA-Ereignis „pageLoad“ (und der SPA-URL einschließlich page_path).
- Besuchen Sie unsere Webseite mit dem Beispiel „Alle Seiten“, um diesen Code in Aktion zu sehen.
-
Alle Seiten, automatisch deaktiviert: Lösen Sie ein SPA-Ereignis auf allen Seiten aus, und deaktivieren Sie zusätzlich das automatische Laden von Seiten. Dies wird erreicht, indem den Initialisierungsparametern 'disableAutoPageView: true' hinzugefügt wird (Hinweis: Ändern Sie den Codeausschnitt nicht direkt zum Deaktivieren). Dies entspricht dem vorherigen Szenario, entfernt jedoch die Anforderung, dass das SPA-Ereignis zuerst beim ersten Laden der Seite ausgelöst werden muss. Nachfolgende SPA-Ereignisse müssen jedoch weiterhin vor benutzerdefinierten Ereignissen ausgelöst werden, die ihnen zugeordnet sind (oder sie werden dem vorherigen SPA-Ereignis zugeordnet).
- Besuchen Sie unsere Webseite mit dem Beispiel „Alle Seiten, automatisch deaktiviert“, um diesen Code in Aktion zu sehen.
Bei einigen Funktionen für die Nachverfolgung und das Zielgruppen-Targeting müssen Sie Ihr UET-Tag ändern. In den folgenden Anleitungen wird davon ausgegangen, dass Sie bereits ein UET-Tag erstellt und Ihrer Website hinzugefügt haben.
Ändern des UET-Tags...
Nachdem Sie ein Abschlussziel für ein benutzerdefiniertes Ereignis oder eine Remarketing-Liste mit benutzerdefinierten Ereignissen erstellt haben (siehe So verfolgen Sie benutzerdefinierte Ereignisse mit UET nach), müssen Sie dem Verfolgungscode Ihres UET-Tags den JavaScript-Code für das benutzerdefinierte Ereignis hinzufügen. Angenommen, das benutzerdefinierte Ereignis, das Sie auf Ihrer Webseite nachverfolgen möchten, ist die Auswahl der Schaltfläche "Jetzt herunterladen" auf einer Ihrer Webseiten.
- Dazu fügen Sie unter dem UET-Tag, das Sie dem Code Ihrer Webseite in Schritt 1 hinzugefügt haben, den folgenden JavaScript-Code für ein benutzerdefiniertes Ereignis hinzu:
<head>Your page title
</head>
<body>// Let's say this is where you pasted the UET tag in Step 1.
<script>Your UET tag is here.</script>// Here is where to paste the following JavaScript:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script>
...
<button>Download now</button>
...
</body> - Geben Sie diesem Codeausschnitt einen Funktionsnamen. Sie können einen beliebigen Funktionsnamen verwenden, der noch nicht auf Ihrer Website verwendet wurde. In diesem Beispiel nennen wir ihn "
GetCustomEvent()":
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});}
</script>
...
<button>Download now</button>
...
</body> - Nun müssen Sie den Code Ihrer Webseite so anpassen, dass diese Funktion aufgerufen wird, wenn die jeweilige Aktion ausgeführt wird. Das benutzerdefinierte Ereignis in unserem Beispiel ist ein Klick auf die Schaltfläche „Jetzt herunterladen“. Deshalb muss im Code der Schaltfläche ein entsprechender Aufruf eingefügt werden:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()">Download now</button>
...
</body> - Der JavaScript-Code für das benutzerdefinierte Ereignis enthält vier verschiedene Parameter: 'event', 'event_category', 'event_label' und 'event_value'. Diese entsprechen den Parametern, die Sie für Ihr Abschlussziel für ein benutzerdefiniertes Ereignis in Schritt 2 definieren konnten. Im hinzugefügten JavaScript-Code sind den Parametern Platzhalterwerte zugewiesen:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - Der hinzugefügte JavaScript-Code muss einen Wert an Microsoft Advertising zurückgeben, wenn das benutzerdefinierte Ereignis auftritt. Dieser Wert muss Ihrer Eingabe in Schritt 2 entsprechen. In unserem Beispiel verfolgen wir Schaltflächenklicks nach, bei denen es sich um Aktionsereignisse handelt, wie in Schritt 2 gezeigt (und durch 'event' im JavaScript dargestellt werden). Daher müssten wir den Platzhalterwert des 'event'-Parameters ändern (und die anderen drei Parameter können entfernt werden):
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'downloadbuttonselect', {});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - Speichern Sie den bearbeiteten Website-Code, und stellen Sie ihn bereit.
Ein Beispiel eines Verfolgungscodes des UET-Tags für ein benutzerdefiniertes Ereignis, das im Hauptteil einer Webseite installiert ist, finden Sie auf dieser Webseite (nur auf Englisch). Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann abhängig von Ihrem Browser Quellcode anzeigen oder Seitenquelltext anzeigen. Auf dieser Seite sehen Sie auch einige Schaltflächen. Durch Auswahl einer Schaltfläche wird ein benutzerdefiniertes Ereignis ausgelöst. Wenn Sie ein Überwachungstool eines Drittanbieters wie Fiddler verwenden, sehen Sie eine generierte HTTP-Anforderung für bat.bing.com zum Melden jedes benutzerdefinierten Ereignisses.
Hinweise
- Während die Webseite geladen wird, wird das UET-Tag ausgelöst, was zu einigen HTTP-Anforderungen führt. Die wichtigste Anforderung ist „bat.bing“ (sie sieht wie folgt aus: „http://bat.bing.com/action/0?ti=...“). Mit dieser Anforderung wird Microsoft Advertising über die Besuche von Benutzern auf Ihrer Webseite informiert. Sie können Tools von Drittanbietern wie Fiddler verwenden, um alle Anforderungen zu überwachen, die Ihr Browser beim Laden Ihrer Webseite sendet.
- Für benutzerdefinierte Ereignisse wird eine zusätzliche HTTP-Anforderung zum Melden desselben an Microsoft Advertising ausgelöst. Die Anforderung ist ähnlich wie die für „bat.bing“, sie hat jedoch andere Parameter zum Melden des benutzerdefinierten Ereignisses (im Gegensatz zu Seitenbesuchen).
Beispiele für benutzerdefinierte E-Commerce-Ereignisse finden Sie unter Beispiele für benutzerdefinierte Ereignisse für E-Commerce-Kunden.
Nachdem Sie ein Abschlussziel für variable Umsätze erstellt haben (siehe So wird variabler Umsatz mit UET gemeldet), müssen Sie den UET-Verfolgungscode entsprechend bearbeiten.
Sehen wir uns an, wie Sie variablen Umsatz für ein Zielziel vom Typ "ZIEL-URL" auf PHP-Seiten übergeben. Im Beispiel unten wird ein dynamischer Wert für den variablen Umsatz aus einer JavaScript-Funktion gelesen. Sie können auch einfach einen statischen Wert senden oder aus einer JavaScript-Variablen oder einem HTML-Element lesen.
Wenn Sie den Code mit Ihrem Webseiten-Editor zu PHP-Seiten hinzufügen möchten, finden Sie unten ein Beispiel für den Verfolgungscode für das UET-Tag:
<script>
(function(w,d,t,r,u){var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE"}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq");
</script>
<script> function GetRevenueValue() { return 6; }
</script>
<script>
window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'});
</script>
- Öffnen Sie die Datei mit der Bestätigungsseite für Abschlussziele. Wenn mehrere Seiten aus derselben Datei generiert werden, suchen Sie den Abschnitt in der Datei, der Ihre Abschlussseite generiert.
- Fügen Sie Ihrer Website eine JavaScript-Funktion hinzu, die variable Umsätze definiert, oder bestätigen Sie, dass diese enthalten ist. Im Code oben lautet dies:
<script> function GetRevenueValue() { return 6; } </script>Sie müssen diesen Abschnitt durch Ihre eigene JavaScript-Funktion ersetzen.
- Fügen Sie den uetq.push-Code am Ende des Verfolgungscodes für das UET-Tag an, um den Umsatzwert einem Abschlussziel zuzuordnen. Aktualisieren Sie den Betragswert für den Parameter 'revenue_value' mit dem in Schritt 2 definierten Wert. Im Code oben lautet dies:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>Hinweise
- Der Befehl 'event' ist stets erforderlich, auch wenn keine Ereignisaktion gemeldet wird. Wenn Sie einen Bericht über variable Umsätze für ein Ziel des Typs „Ziel-URL“ erstellen, muss die Ereignisaktion leer bleiben (wie 'event', "). Außerdem kann das Ereignis nur Parameter für „revenue_value“ und „currency“ enthalten.
- Die vollständige Liste der Währungscodes finden Sie unter Währungen für den Umsatz von Abschlusszielen. Wenn mehrere Seiten aus derselben Datei generiert werden, suchen Sie den Abschnitt in der Datei, der Ihre Abschlussseite generiert.
- Stellen Sie sicher, dass Sie den geänderten Verfolgungscode für das UET-Tag dem Hauptteil der Bestätigungsseite für Abschlussziele hinzugefügt haben, d. h. der Seite, die dem Kunden angezeigt wird, nachdem die Aktion ausgeführt wurde, die Sie nachverfolgen möchten (z. B. die Seite mit der Kaufbestätigung).
Tipp: Suchen Sie nach dem Tag " </body >", und platzieren Sie den UET-Tagverfolgungscode direkt darüber.
- Speichern Sie die Seite, und laden Sie sie auf Ihren Webserver hoch.
Nun kennen Sie den Code, der am Ende des Verfolgungscodes für das UET-Tag für Abschlussziele vom Typ „Ziel-URL“ angefügt werden muss. Möglicherweise möchten Sie auch einige andere testen:
Ereignisabschlussziel
Wenn Sie variablen Umsatz für ein Ereignisabschlussziel melden möchten, muss ein anderer Code angefügt werden. Wenn Sie dieselbe JavaScript-Funktion wie in Schritt 2 verwenden, würde dies wie folgt aussehen:
<script> window.uetq = window.uetq || []; window.uetq.push('event', 'Event action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>
Hinweis: Die vollständige Liste der Währungscodes finden Sie unter Währungen für den Umsatz von Abschlusszielen.
Hinweise
- Ein Beispiel eines Verfolgungscodes des UET-Tags für einen variablen Umsatz, das im Hauptteil einer Webseite installiert ist, finden Sie auf dieser Webseite (nur auf Englisch). Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann abhängig von Ihrem Browser Quellcode anzeigen oder Seitenquelltext anzeigen.
- Während die Webseite geladen wird, wird das UET-Tag ausgelöst, was zu einigen HTTP-Anforderungen führt. Die wichtigste Anforderung ist „bat.bing“ (sie sieht wie folgt aus: „http://bat.bing.com/action/0?ti=...“). Mit dieser Anforderung wird Microsoft Advertising über die Besuche von Benutzern auf Ihrer Webseite informiert. Sie können Tools von Drittanbietern wie Fiddler verwenden, um alle Anforderungen zu überwachen, die Ihr Browser beim Laden Ihrer Webseite sendet.
- Für variable Umsätze wird eine zusätzliche HTTP-Anforderung zum Melden dieses Wertes an Microsoft Advertising ausgelöst. Sie ist ähnlich wie die für bat.bing, sie hat jedoch andere Parameter zum Melden des Umsatzes (im Gegensatz zu Seitenbesuchen).
- Sie können das Tag für variablen Umsatz mit dem UET-Tag-Hilfsprogramm überprüfen.
Nachdem Sie eine dynamische Remarketing-Liste erstellt haben (siehe Dynamische Remarketing-Listen: Remarketing für Produkte), müssen Sie dem Verfolgungscode Ihres UET-Tags benutzerdefinierte Parameter hinzufügen, um für die korrekte Funktionsweise zu sorgen.
Fügen Sie den folgenden JavaScript-Code in jede Seite Ihrer Website ein:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
Wichtig
- Sowohl die Produkt-ID als auch der Seitentyp werden auf jeder Seite benötigt, für die Sie eine dynamische Remarketing-Liste aktualisieren möchten. Wenn einer der beiden Werte fehlt, kann die dynamische Remarketing-Liste für die jeweilige Seite nicht aktualisiert werden. Wenn Sie z. B. Produkt-IDs auf allen Produktseiten übergeben, nicht jedoch auf Ihrer Startseite, dann wird die Liste „Personen, die ein Produkt angesehen haben“ mit Besuchern Ihrer Produktseiten aktualisiert. Die Liste „Allgemeine Besucher“ erfasst jedoch keine Personen, die Ihre Startseite besucht haben. Wenn Sie Besucher von Seiten adressieren möchten, die aus irgendeinem Grund keine Produkt-IDs übergeben können, verwenden Sie reguläre Remarketing-Listen.
- Im 'event', '',-Teil des Tags stellen Sie sicher, dass die beiden Anführungszeichen nach 'event', leer bleiben.
- Sie können mehrere Produkte mit demselben UET-Tag nachverfolgen, indem Sie ein Array mit Produkt-IDs verwenden, wie zum Beispiel:
'ecomm_prodid': ['Replace_with_Product_ID_1','Replace_with_Product_ID_2','Replace_with_Product_ID_3']
Ändern Sie im oben gezeigten JavaScript die folgenden Parameter:
-
Replace_with_Product_ID
: Ersetzen Sie dies durch eine der folgenden Produkt-IDs:
- Die exakte SKU-ID, die ein Produkt eindeutig identifiziert. Sie wird manchmal auch UPC (Universal Product Code, Universaler Produktcode) genannt.
- Eine Artikelgruppen-ID, die eine Gruppe von Variationen desselben Produkts darstellt (z. B. Optionen für Farbe oder Größe).
Wichtig
Die Produkt-ID in Ihrem JavaScript-Code muss mit einer ID in Ihrem Microsoft Merchant Center-Produktfeed übereinstimmen.
-
Replace_with_Page_Type
: Ersetzen Sie dies durch den folgenden Wert in der rechten Spalte dieser Tabelle, abhängig von der Seite, auf der Sie dieses JavaScript verwenden:
Dynamische Remarketing-Liste, die Sie verfolgen Erforderlicher Seitentyp Allgemeine Besucher 'ecomm_pagetype': 'home'
'ecomm_pagetype': 'category'
'ecomm_pagetype': 'other'
Hinweis: Jeder Benutzer, der nicht im Seitentyp für Suchergebnisse, Produkt, Warenkorb oder Kauf enthalten ist, wird in die Zielgruppe der allgemeinen Besucher aufgenommen.Personen, die ein Produkt gesucht haben 'ecomm_pagetype': 'searchresults'
Personen, die ein Produkt angesehen haben 'ecomm_pagetype': 'product'
Personen, die den Einkaufswagen verlassen haben 'ecomm_pagetype': 'cart'
Bisherige Käufer 'ecomm_pagetype': 'purchase' Hinweis: Kunden, die ein Produkt kaufen, werden der Liste „Bisherige Käufer“ hinzugefügt und aus anderen Listen entfernt (für dieses bestimmte Produkt). Hierzu muss das UET-Tag auf Ihrer Seite mit der Kaufbestätigung sowohl die Produkt-ID (ecomm_prodid) als auch den Seitentyp (ecomm_pagetype) senden.
Ein Beispiel für den Verfolgungscode eines UET-Tags für eine dynamische Remarketing-Liste, der im Hauptteil einer Webseite installiert ist, finden Sie auf dieser Webseite (nur auf Englisch). Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann abhängig von Ihrem Browser Quellcode anzeigen oder Seitenquelltext anzeigen. Auf dieser Seite können Sie auch eine Produkt-ID und einen Seitentyp definieren und dann eine Schaltfläche auswählen, um ein benutzerdefiniertes Ereignis für diese dynamische Remarketing-Liste auszulösen. Wenn Sie ein Überwachungstool eines Drittanbieters wie Fiddler verwenden, sehen Sie eine generierte HTTP-Anforderung für bat.bing.com zum Melden jedes benutzerdefinierten Ereignisses.
Hinweise
- Während die Webseite geladen wird, wird das UET-Tag ausgelöst, was zu einigen HTTP-Anforderungen führt. Die wichtigste Anforderung ist „bat.bing“ (sie sieht wie folgt aus: „http://bat.bing.com/action/0?ti=...“). Mit dieser Anforderung wird Microsoft Advertising über die Besuche von Benutzern auf Ihrer Webseite informiert. Sie können Tools von Drittanbietern wie Fiddler verwenden, um alle Anforderungen zu überwachen, die Ihr Browser beim Laden Ihrer Webseite sendet.
- Für benutzerdefinierte Ereignisse wird eine zusätzliche HTTP-Anforderung zum Melden desselben an Microsoft Advertising ausgelöst. Die Anforderung ist ähnlich wie die für „bat.bing“, sie hat jedoch andere Parameter zum Melden des benutzerdefinierten Ereignisses (im Gegensatz zu Seitenbesuchen).
- Überprüfen Sie, ob die Verfolgungscodes des UET-Tags für das dynamische Remarketing funktionieren, indem Sie das UET-Tag-Hilfsprogramm verwenden.
Wie in den vorigen Abschnitten erläutert, müssen Sie bei bestimmten Microsoft Advertising-Funktionen Ihrem vorhandenen UET-Tag einen JavaScript-Codeausschnitt hinzufügen und diesen bearbeiten:
-
Benutzerdefinierte Ereignisse: Für Abschlussziele oder Remarketing-Listen, die auf benutzerdefinierten Ereignissen basieren, müssen Sie den folgenden Codeausschnitt so bearbeiten, dass die Ereignisaktion, die Ereigniskategorie, die Ereignisbezeichnung und/oder der Ereigniswert zurückgegeben werden:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script> -
Variable Umsätze: Für Abschlussziele, mit denen variable Umsätze verfolgt werden, müssen Sie den folgenden Codeausschnitt so bearbeiten, dass der Umsatzwert und der Währungscode zurückgegeben werden:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> -
Dynamisches Remarketing: Für das Targeting mit einer dynamischen Remarketing-Liste müssen Sie den folgenden Ausschnitt so bearbeiten, dass die Produkt-ID und der Seitentyp zurückgegeben werden:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
Wenn Sie mehrere dieser Funktionen implementieren, müssen Sie die folgenden Punkte beachten:
- Da jeder Codeausschnitt ein Ereignis sendet, wird empfohlen, den JavaScript-Codeausschnitt für jede Funktion im Code Ihrer Webseite getrennt einzufügen (verwenden Sie also separate Abschnitte <script > </script > ).
- Insbesondere ist es nicht möglich, die beiden folgenden Elemente auf derselben Webseite mit einem JavaScript-Codeausschnitt zu verfolgen:
- Variable Umsätze für das Abschlussziel Ziel-URL
- Benutzerdefinierte Ereignisse auf Basis eines Abschlussziels oder einer Remarketing-Liste
In diesem Fall müssen Sie zwei separate Codeausschnitte in den Code Ihrer Webseite einfügen:
- Codeausschnitt 1 — für variable Umsätze für das Abschlussziel „Ziel-URL“:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> - Codeausschnitt 2 — für benutzerdefinierte Ereignisse auf Basis eines Abschlussziels oder einer Remarketing-Liste. Wenn Sie jedoch variable Umsätze für ein Abschlussziel mit einem benutzerdefinierten Ereignis verfolgen (
nicht für ein Abschlussziel des Typs „Ziel-URL“), fügen Sie folgende Zeilen in den Codeausschnitt für das benutzerdefinierte Ereignis ein:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script>
UET-Tag-Hilfsprogramm
Am einfachsten lässt sich die korrekte Funktionsweise Ihres UET-Tags auf einer Webseite mithilfe des UET-Tag-Hilfsprogramms überprüfen (dies ist eine Browsererweiterung):
Überprüfen der Spalte „UET-Verfolgungsstatus“ in Microsoft Advertising
Sie können zur Überprüfung auch Microsoft Advertising verwenden:
-
Wählen Sie im Menü oben Tools > UET-Tag.
Wenn Sie die neue Microsoft Advertising Navigation verwenden, zeigen Sie im Navigationsmenü auf der linken Seite auf Abschlüsse, und wählen Sie UET-Tag aus.
- Überprüfen Sie in der Tabelle die Spalten:
Name der Kategorie Was es ist:
Der Name des UET-Tags.Warum es wichtig ist:
Wenn Sie ein Abschlussziel oder eine Remarketing-Liste erstellen, wählen Sie den Namen des UET-Tags aus, das Sie verwenden möchten.Tag-Beschreibung Was es ist:
Die optionale Beschreibung des UET-Tags.Warum es wichtig ist:
Sie hilft Ihnen bei der Identifizierung des UET-Tags. Wir empfehlen das Hinzufügen des Seitennamens oder der URL der Website.Tag-ID Was es ist:
Die dem UET-Tag von Microsoft Advertising zugeordnete ID.Warum es wichtig ist:
Auf der Seite „Abschlussziele“ finden Sie die UET-Tag-ID, die dem Ziel zugeordnet ist, und Sie können den Verfolgungscode des UET-Tags anzeigen.Verfolgungsstatus Was es ist:
Der Status des UET-Tags. Er kann „Nicht überprüft“, „Tag aktiv“ und „Tag inaktiv“ lauten.Warum es wichtig ist:
Gibt Aufschluss darüber, ob Ihr UET-Tag ordnungsgemäß funktioniert.
Nicht überprüft: Microsoft Advertising hat keine Daten zur Benutzeraktivität vom UET-Tag auf Ihrer Website erhalten. Es kann bis zu 24 Stunden dauern, bis Microsoft Advertising die Überprüfung vornimmt. Wenn dieser Status weiterhin angezeigt wird, haben Sie entweder den Verfolgungscode des UET-Tags Ihrer Website nicht hinzugefügt oder bei der Einrichtung ist ein Fehler aufgetreten, der behoben werden muss.
Tag aktiv: Ihr UET-Tag funktioniert und sendet Benutzeraktivitätsdaten an Microsoft Advertising.
Tag inaktiv: Microsoft Advertising hat in den letzten 24 Stunden keine Daten zur Benutzeraktivität vom UET-Tag erhalten. Stellen Sie sicher, dass sich der Verfolgungscode des UET-Tags noch auf Ihrer Website befindet.- Vorgehensweise bei einem inaktiven UET-Tag: Wenn in der Spalte Nachverfolgungsstatus Tag inaktiv aufgeführt ist, dann hat Microsoft Advertising in den letzten 24 Stunden keine Daten zur Benutzeraktivität vom UET-Tag erhalten. Stellen Sie sicher, dass sich der Verfolgungscode des UET-Tags noch auf Ihrer Website befindet. Ist dies nicht der Fall, fügen Sie den Code erneut hinzu. Sie können auch das UET-Taghilfsprogramm verwenden, um Ihr Tag zu überprüfen.
Ziele Was es ist:
Gibt die Anzahl von Abschlusszielen an, die dieses UET-Tag verwenden.Warum es wichtig ist:
Es handelt sich um einen Link, der Sie zur Seite „Abschlussziele“ führt, auf der nur die diesem Tag zugeordneten Ziele angezeigt werden.Zielgruppen Was es ist:
Gibt die Anzahl von Zielgruppen an, die dieses UET-Tag verwenden.Warum es wichtig ist:
Es handelt sich um einen Link, der Sie zur Seite „Zielgruppe“ führt, auf der nur die diesem Tag zugeordneten Zielgruppen angezeigt werden.Aktion Was es ist:
Ein Link, der das Feld „Verfolgungscode des UET-Tags“ öffnet.Warum es wichtig ist:
Sie können den Verfolgungscode für das UET-Tag jederzeit per E-Mail senden, kopieren oder herunterladen.
Einschränkungen der Spalte "Nachverfolgungsstatus": Obwohl wir der Meinung sind, dass der Nachverfolgungsstatus Ihnen bei der Überprüfung Ihres Setups helfen wird, möchten wir darauf hinweisen, dass Folgendes in der Spalte "Nachverfolgungsstatus" nicht überprüft werden kann:
- Installation des UET-Tags auf der Website: Microsoft Advertising meldet den Status des UET-Tags als Tag aktiv, sofern mindestens ein UET-Ereignis (von einem beliebigen Teil Ihrer Website) protokolliert wurde.
- Gibt an, ob benutzerdefinierte Ereignisse/Variablenumsatzwerte gemeldet werden: Wie oben Microsoft Advertising erläutert, wird nicht zwischen Seitenladeereignissen (standardmäßig protokolliert) oder benutzerdefinierten Ereignissen unterschieden, die bei der Nachverfolgungsstatusspalte gemeldet werden.
Deshalb sollten Sie das UET-Tag-Hilfsprogramm verwenden, um Ihr Tag auf individuellen Webseiten zu überprüfen.
Bevor Sie Abschlüsse nachverfolgen oder Zielgruppen mit einer Remarketing-Liste adressieren können, müssen Sie in Microsoft Advertising ein UET-Tag erstellen und den Verfolgungscode des UET-Tags jeder Seite Ihrer Website hinzufügen.
-
Wählen Sie im Menü oben Tools > UET-Tag.
Wenn Sie die neue Microsoft Advertising Navigation verwenden, zeigen Sie im Navigationsmenü auf der linken Seite auf Abschlüsse, und wählen Sie UET-Tag aus.
- Wählen Sie UET-Tag erstellen, und geben Sie dann einen Namen ein.
- Optional: Geben Sie eine Beschreibung ein, mit der Sie das UET-Tag in Zukunft identifizieren können. Bei der Beschreibung kann es sich beispielsweise um den Zweck des Tags oder den Namen oder die URL Ihrer Website handeln.
- Optional: Deaktivieren Sie das Kontrollkästchen Aktivieren Microsoft Clarity . Erfahren Sie mehr über die Integration von UET und Clarity.
- Wählen Sie Speichern aus.
- Wählen Sie im Feld Verfolgungscode des UET-Tags anzeigen entweder Kopieren, Herunterladen oder E-Mail. Schließen Sie dann das Feld Verfolgungscode des UET-Tags anzeigen.
Wichtig
Sie müssen in der Lage sein, den Code Ihrer Website zu bearbeiten, um Ihren UET-Tag-Tracking-Code hinzuzufügen. Wenn Sie nicht sicher sind, wie Sie den Code Ihrer Website bearbeiten, wenden Sie sich an Ihren Webmaster.
Nachdem Sie ein UET-Tag erstellt haben, fügen Sie im nächsten Schritt den Verfolgungscode des UET-Tags Ihrer Website hinzu. Wir empfehlen, dass Sie oder Ihr Webmaster das Tag jeder einzelnen Seite Ihrer Website entweder in der Kopfzeile oder im Hauptteil hinzufügen bzw. hinzufügt.
Beim Arbeiten mit UET-Tags stehen Ihnen einige Optionen zur Auswahl. Sie können den UET-Tagverfolgungscode entweder mithilfe von JavaScript direkt in den Code Ihrer Website einfügen oder einen Tag-Manager eines Drittanbieters verwenden. Wenn Ihre Website auf einer Websiteplattform (z. B. Shopify oder WordPress) erstellt wurde, können Sie dieses System verwenden, um Ihr UET-Tag hinzuzufügen.
Hinweis
Der Verfolgungscode des UET-Tags kann an einer beliebigen Position in der Kopfzeile Ihrer Webseite (vor dem schließenden head-Tag: " </head >") oder im Hauptteil (vor dem schließenden body-Tag: " </body >").
-
Wählen Sie im Menü oben Tools > UET-Tag.
Wenn Sie die neue Microsoft Advertising Navigation verwenden, zeigen Sie im Navigationsmenü auf der linken Seite auf Abschlüsse, und wählen Sie UET-Tag aus.
- Suchen Sie in der Tabelle nach dem UET-Tag, das Sie verwenden möchten, und wählen Sie dann in der Spalte Aktion die Option Tag anzeigen.
- Wählen Sie im Feld Verfolgungscode des UET-Tags die Option Kopieren und wählen Sie dann Fertig.
- Fügen Sie den Verfolgungscode des UET-Tags auf jeder Seite Ihrer Website ein, entweder in die Kopfzeile oder den Hauptteil. Im Bild wird der Verfolgungscode des UET-Tags oben im Hauptteil der Webseite eingefügt.
Tag Manager-Programme ersetzen statische Tags durch dynamische Tags, die einfacher implementiert und aktualisiert werden können. Das dynamische Tag ist ein Container, ein kleiner Codeausschnitt, mit dem Sie Tags dynamisch in Ihre Website einfügen können. Stellen Sie sich das Container-Tag wie einen Bucket vor, der andere Arten von Tags enthält.
UET kann mit allen wichtigen Tag-Verwaltungssystemen verwendet werden. Es folgt die aktuelle Liste der getesteten und unterstützten Tag Manager-Programme (und Links zu entsprechenden Anweisungen):
UET ist so konzipiert, dass es mit allen wichtigen Website-Plattformen verwendet werden kann. Es folgt die aktuelle Liste der getesteten und unterstützten Plattformen (und Links zu entsprechenden Anweisungen), die das Installieren von UET-Tags zulassen:
Hinweise
- Ein Beispiel für einen Verfolgungscode des UET-Tags mit JavaScript, der im Hauptteil einer Webseite installiert ist, finden Sie auf dieser Webseite (nur auf Englisch). Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann abhängig von Ihrem Browser Quellcode anzeigen oder Seitenquelltext anzeigen.
- Während die Webseite geladen wird, wird das UET-Tag ausgelöst, was zu einigen HTTP-Anforderungen führt. Die wichtigste Anforderung ist „bat.bing“ (sie sieht wie folgt aus: „http://bat.bing.com/action/0?ti=...“). Mit dieser Anforderung wird Microsoft Advertising über die Besuche von Benutzern auf Ihrer Webseite informiert. Sie können Tools von Drittanbietern wie Fiddler verwenden, um alle Anforderungen zu überwachen, die Ihr Browser beim Laden Ihrer Webseite sendet.
Verwenden von UET-Tags mit SPA-Websites (Single-Page Application)
SPA-Websites (Single-Page Application) kommen zwar häufig vor, dennoch ist es schwierig, diese nachzuverfolgen. In SPAs wird Inhalt dynamisch geladen, ohne dass ein typisches Navigationsereignis auftritt. Die Seite wird quasi nur einmal geladen. Aus der Perspektive von Analyse und Zielverfolgung ist es daher erforderlich, jede separate Navigation wie ein neues Laden der Seite zu behandeln.
SPA-Websites müssen die JavaScript-Version des Verfolgungscodes des UET-Tags verwenden. SPA-Ereignisse werden mit derselben Syntax ausgelöst wie benutzerdefinierte Ereignisse mit der Aktion 'page_view' und dem erforderlichen Parameter 'page_path' ('page_title' ist optional). Der Parameter 'page_path' muss mit '/' beginnen. Beispiel:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
Es folgen drei Möglichkeiten zum Auslösen von SPA-Ereignissen. Beachten Sie bitte, dass wir die erste Möglichkeit empfehlen. Für jede Option ist eine Beispielwebseite vorhanden, die Sie aufrufen können, um den entsprechenden Code in Aktion zu sehen.
-
Inhaltsänderungen: Lösen Sie ein SPA-Ereignis jedes Mal aus, wenn Ihre Anwendung dynamische Inhalte lädt. In diesem Fall wird die reale URL automatisch beim ersten Laden in einem standardmäßigen pageLoad-Ereignis gesendet. Sie können diese URL in Ihren Zielen vom Typ „Ziel-URL“ verwenden, und jedes benutzerdefinierte Ereignis, das auf dieser ersten Seite ausgelöst wird, wird diesem zugeordnet. Jedes SPA-Ereignis generiert ein pageLoad-Ereignis mit der SPA-URL, wobei es sich nicht um einen Pfad handeln muss, der tatsächlich geladen werden kann. Sie können auch in Ihren Zielen auf diese URLs verweisen. Jedes benutzerdefinierte Ereignis, das nach einem SPA-Ereignis ausgelöst wird, wird nur dem SPA-Ereignis „pageLoad“ zugeordnet (also nicht die ursprüngliche URL).
- Besuchen Sie unsere Webseite mit dem Beispiel „Inhaltsänderung“, um diesen Code in Aktion zu sehen.
-
Alle Seiten: Löst ein SPA-Ereignis auf allen Seiten aus, einschließlich des anfänglichen Ladens. Dieses Szenario ist mit dem vorherigen fast identisch, hier wird das automatische pageLoad-Ereignis jedoch nicht verwendet. Da es dennoch ausgelöst wird, müssen Sie Ihre Ereignisse so sortieren, dass das SPA-Ereignis vor allen anderen benutzerdefinierten Ereignissen ausgelöst wird. Wenn sie in einer anderen Reihenfolge ausgelöst werden, können einige oder sogar alle Ereignisse dem automatischen pageLoad-Ereignis (und der ursprünglichen URL) zugeordnet werden, anstatt dem SPA-Ereignis „pageLoad“ (und der SPA-URL einschließlich page_path).
- Besuchen Sie unsere Webseite mit dem Beispiel „Alle Seiten“, um diesen Code in Aktion zu sehen.
-
Alle Seiten, automatisch deaktiviert: Lösen Sie ein SPA-Ereignis auf allen Seiten aus, und deaktivieren Sie zusätzlich das automatische Laden von Seiten. Dies wird erreicht, indem den Initialisierungsparametern 'disableAutoPageView: true' hinzugefügt wird (Hinweis: Ändern Sie den Codeausschnitt nicht direkt zum Deaktivieren). Dies entspricht dem vorherigen Szenario, entfernt jedoch die Anforderung, dass das SPA-Ereignis zuerst beim ersten Laden der Seite ausgelöst werden muss. Nachfolgende SPA-Ereignisse müssen jedoch weiterhin vor benutzerdefinierten Ereignissen ausgelöst werden, die ihnen zugeordnet sind (oder sie werden dem vorherigen SPA-Ereignis zugeordnet).
- Besuchen Sie unsere Webseite mit dem Beispiel „Alle Seiten, automatisch deaktiviert“, um diesen Code in Aktion zu sehen.
Bei einigen Funktionen für die Nachverfolgung und das Zielgruppen-Targeting müssen Sie Ihr UET-Tag ändern. In den folgenden Anleitungen wird davon ausgegangen, dass Sie bereits ein UET-Tag erstellt und Ihrer Website hinzugefügt haben.
Ändern des UET-Tags...
Nachdem Sie ein Abschlussziel für ein benutzerdefiniertes Ereignis oder eine Remarketing-Liste mit benutzerdefinierten Ereignissen erstellt haben (siehe So verfolgen Sie benutzerdefinierte Ereignisse mit UET nach), müssen Sie dem Verfolgungscode Ihres UET-Tags den JavaScript-Code für das benutzerdefinierte Ereignis hinzufügen. Angenommen, das benutzerdefinierte Ereignis, das Sie auf Ihrer Webseite nachverfolgen möchten, ist die Auswahl der Schaltfläche "Jetzt herunterladen" auf einer Ihrer Webseiten.
- Dazu fügen Sie unter dem UET-Tag, das Sie dem Code Ihrer Webseite in Schritt 1 hinzugefügt haben, den folgenden JavaScript-Code für ein benutzerdefiniertes Ereignis hinzu:
<head>Your page title
</head>
<body>// Let's say this is where you pasted the UET tag in Step 1.
<script>Your UET tag is here.</script>// Here is where to paste the following JavaScript:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script>
...
<button>Download now</button>
...
</body> - Geben Sie diesem Codeausschnitt einen Funktionsnamen. Sie können einen beliebigen Funktionsnamen verwenden, der noch nicht auf Ihrer Website verwendet wurde. In diesem Beispiel nennen wir ihn "
GetCustomEvent()":
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});}
</script>
...
<button>Download now</button>
...
</body> - Nun müssen Sie den Code Ihrer Webseite so anpassen, dass diese Funktion aufgerufen wird, wenn die jeweilige Aktion ausgeführt wird. Das benutzerdefinierte Ereignis in unserem Beispiel ist ein Klick auf die Schaltfläche „Jetzt herunterladen“. Deshalb muss im Code der Schaltfläche ein entsprechender Aufruf eingefügt werden:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()">Download now</button>
...
</body> - Der JavaScript-Code für das benutzerdefinierte Ereignis enthält vier verschiedene Parameter: 'event', 'event_category', 'event_label' und 'event_value'. Diese entsprechen den Parametern, die Sie für Ihr Abschlussziel für ein benutzerdefiniertes Ereignis in Schritt 2 definieren konnten. Im hinzugefügten JavaScript-Code sind den Parametern Platzhalterwerte zugewiesen:
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - Der hinzugefügte JavaScript-Code muss einen Wert an Microsoft Advertising zurückgeben, wenn das benutzerdefinierte Ereignis auftritt. Dieser Wert muss Ihrer Eingabe in Schritt 2 entsprechen. In unserem Beispiel verfolgen wir Schaltflächenklicks nach, bei denen es sich um Aktionsereignisse handelt, wie in Schritt 2 gezeigt (und durch 'event' im JavaScript dargestellt werden). Daher müssten wir den Platzhalterwert des 'event'-Parameters ändern (und die anderen drei Parameter können entfernt werden):
<head>Your page title
</head>
<body>
<script>Your UET tag is here.</script>
<script>
function GetCustomEvent() {
window.uetq = window.uetq || [];
window.uetq.push ('event', 'downloadbuttonselect', {});
}
</script>
...
<button OnClick="GetCustomEvent()>Download now</button>
...
</body> - Speichern Sie den bearbeiteten Website-Code, und stellen Sie ihn bereit.
Ein Beispiel eines Verfolgungscodes des UET-Tags für ein benutzerdefiniertes Ereignis, das im Hauptteil einer Webseite installiert ist, finden Sie auf dieser Webseite (nur auf Englisch). Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann abhängig von Ihrem Browser Quellcode anzeigen oder Seitenquelltext anzeigen. Auf dieser Seite sehen Sie auch einige Schaltflächen. Durch Auswahl einer Schaltfläche wird ein benutzerdefiniertes Ereignis ausgelöst. Wenn Sie ein Überwachungstool eines Drittanbieters wie Fiddler verwenden, sehen Sie eine generierte HTTP-Anforderung für bat.bing.com zum Melden jedes benutzerdefinierten Ereignisses.
Hinweise
- Während die Webseite geladen wird, wird das UET-Tag ausgelöst, was zu einigen HTTP-Anforderungen führt. Die wichtigste Anforderung ist „bat.bing“ (sie sieht wie folgt aus: „http://bat.bing.com/action/0?ti=...“). Mit dieser Anforderung wird Microsoft Advertising über die Besuche von Benutzern auf Ihrer Webseite informiert. Sie können Tools von Drittanbietern wie Fiddler verwenden, um alle Anforderungen zu überwachen, die Ihr Browser beim Laden Ihrer Webseite sendet.
- Für benutzerdefinierte Ereignisse wird eine zusätzliche HTTP-Anforderung zum Melden desselben an Microsoft Advertising ausgelöst. Die Anforderung ist ähnlich wie die für „bat.bing“, sie hat jedoch andere Parameter zum Melden des benutzerdefinierten Ereignisses (im Gegensatz zu Seitenbesuchen).
Beispiele für benutzerdefinierte E-Commerce-Ereignisse finden Sie unter Beispiele für benutzerdefinierte Ereignisse für E-Commerce-Kunden.
Nachdem Sie ein Abschlussziel für variable Umsätze erstellt haben (siehe So wird variabler Umsatz mit UET gemeldet), müssen Sie den UET-Verfolgungscode entsprechend bearbeiten.
Sehen wir uns an, wie Sie variablen Umsatz für ein Zielziel vom Typ "ZIEL-URL" auf PHP-Seiten übergeben. Im Beispiel unten wird ein dynamischer Wert für den variablen Umsatz aus einer JavaScript-Funktion gelesen. Sie können auch einfach einen statischen Wert senden oder aus einer JavaScript-Variablen oder einem HTML-Element lesen.
Wenn Sie den Code mit Ihrem Webseiten-Editor zu PHP-Seiten hinzufügen möchten, finden Sie unten ein Beispiel für den Verfolgungscode für das UET-Tag:
<script>
(function(w,d,t,r,u){var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE"}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq");
</script>
<script> function GetRevenueValue() { return 6; }
</script>
<script>
window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'});
</script>
- Öffnen Sie die Datei mit der Bestätigungsseite für Abschlussziele. Wenn mehrere Seiten aus derselben Datei generiert werden, suchen Sie den Abschnitt in der Datei, der Ihre Abschlussseite generiert.
- Fügen Sie Ihrer Website eine JavaScript-Funktion hinzu, die variable Umsätze definiert, oder bestätigen Sie, dass diese enthalten ist. Im Code oben lautet dies:
<script> function GetRevenueValue() { return 6; } </script>Sie müssen diesen Abschnitt durch Ihre eigene JavaScript-Funktion ersetzen.
- Fügen Sie den uetq.push-Code am Ende des Verfolgungscodes für das UET-Tag an, um den Umsatzwert einem Abschlussziel zuzuordnen. Aktualisieren Sie den Betragswert für den Parameter 'revenue_value' mit dem in Schritt 2 definierten Wert. Im Code oben lautet dies:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', {'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>Hinweise
- Der Befehl 'event' ist stets erforderlich, auch wenn keine Ereignisaktion gemeldet wird. Wenn Sie einen Bericht über variable Umsätze für ein Ziel des Typs „Ziel-URL“ erstellen, muss die Ereignisaktion leer bleiben (wie 'event', "). Außerdem kann das Ereignis nur Parameter für „revenue_value“ und „currency“ enthalten.
- Die vollständige Liste der Währungscodes finden Sie unter Währungen für den Umsatz von Abschlusszielen. Wenn mehrere Seiten aus derselben Datei generiert werden, suchen Sie den Abschnitt in der Datei, der Ihre Abschlussseite generiert.
- Stellen Sie sicher, dass Sie den geänderten Verfolgungscode für das UET-Tag dem Hauptteil der Bestätigungsseite für Abschlussziele hinzugefügt haben, d. h. der Seite, die dem Kunden angezeigt wird, nachdem die Aktion ausgeführt wurde, die Sie nachverfolgen möchten (z. B. die Seite mit der Kaufbestätigung).
Tipp: Suchen Sie nach dem Tag " </body >", und platzieren Sie den UET-Tagverfolgungscode direkt darüber.
- Speichern Sie die Seite, und laden Sie sie auf Ihren Webserver hoch.
Nun kennen Sie den Code, der am Ende des Verfolgungscodes für das UET-Tag für Abschlussziele vom Typ „Ziel-URL“ angefügt werden muss. Möglicherweise möchten Sie auch einige andere testen:
Ereignisabschlussziel
Wenn Sie variablen Umsatz für ein Ereignisabschlussziel melden möchten, muss ein anderer Code angefügt werden. Wenn Sie dieselbe JavaScript-Funktion wie in Schritt 2 verwenden, würde dies wie folgt aussehen:
<script> window.uetq = window.uetq || []; window.uetq.push('event', 'Event action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': GetRevenueValue(), 'currency': 'Replace_with_Currency_Code'}); </script>
Hinweis: Die vollständige Liste der Währungscodes finden Sie unter Währungen für den Umsatz von Abschlusszielen.
Hinweise
- Ein Beispiel eines Verfolgungscodes des UET-Tags für einen variablen Umsatz, das im Hauptteil einer Webseite installiert ist, finden Sie auf dieser Webseite (nur auf Englisch). Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann abhängig von Ihrem Browser Quellcode anzeigen oder Seitenquelltext anzeigen.
- Während die Webseite geladen wird, wird das UET-Tag ausgelöst, was zu einigen HTTP-Anforderungen führt. Die wichtigste Anforderung ist „bat.bing“ (sie sieht wie folgt aus: „http://bat.bing.com/action/0?ti=...“). Mit dieser Anforderung wird Microsoft Advertising über die Besuche von Benutzern auf Ihrer Webseite informiert. Sie können Tools von Drittanbietern wie Fiddler verwenden, um alle Anforderungen zu überwachen, die Ihr Browser beim Laden Ihrer Webseite sendet.
- Für variable Umsätze wird eine zusätzliche HTTP-Anforderung zum Melden dieses Wertes an Microsoft Advertising ausgelöst. Sie ist ähnlich wie die für bat.bing, sie hat jedoch andere Parameter zum Melden des Umsatzes (im Gegensatz zu Seitenbesuchen).
- Sie können das Tag für variablen Umsatz mit dem UET-Tag-Hilfsprogramm überprüfen.
Nachdem Sie eine dynamische Remarketing-Liste erstellt haben (siehe Dynamische Remarketing-Listen: Remarketing für Produkte), müssen Sie dem Verfolgungscode Ihres UET-Tags benutzerdefinierte Parameter hinzufügen, um für die korrekte Funktionsweise zu sorgen.
Fügen Sie den folgenden JavaScript-Code in jede Seite Ihrer Website ein:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
Ändern Sie im oben gezeigten JavaScript die folgenden Parameter:
-
Replace_with_Product_ID
: Ersetzen Sie dies durch eine der folgenden Produkt-IDs:
- Die exakte SKU-ID, die ein Produkt eindeutig identifiziert. Sie wird manchmal auch UPC (Universal Product Code, Universaler Produktcode) genannt.
- Eine Artikelgruppen-ID, die eine Gruppe von Variationen desselben Produkts darstellt (z. B. Optionen für Farbe oder Größe).
Wichtig
Die Produkt-ID in Ihrem JavaScript-Code muss mit einer ID in Ihrem Microsoft Merchant Centerr übereinstimmen r Poduktfeed.
-
Replace_with_Page_Type
: Ersetzen Sie dies durch den folgenden Wert in der rechten Spalte dieser Tabelle, abhängig von der Seite, auf der Sie dieses JavaScript verwenden:
Dynamische Remarketing-Liste, die Sie verfolgen Erforderlicher Seitentyp Allgemeine Besucher 'ecomm_pagetype': 'home'
'ecomm_pagetype': 'category'
'ecomm_pagetype': 'other'
Hinweis: Jeder Benutzer, der nicht im Seitentyp für Suchergebnisse, Produkt, Warenkorb oder Kauf enthalten ist, wird in die Zielgruppe der allgemeinen Besucher aufgenommen.Personen, die ein Produkt gesucht haben 'ecomm_pagetype': 'searchresults'
Personen, die ein Produkt angesehen haben 'ecomm_pagetype': 'product'
Personen, die den Einkaufswagen verlassen haben 'ecomm_pagetype': 'cart'
Bisherige Käufer 'ecomm_pagetype': 'purchase' Hinweis: Kunden, die ein Produkt kaufen, werden der Liste „Bisherige Käufer“ hinzugefügt und aus anderen Listen entfernt (für dieses bestimmte Produkt). Hierzu muss das UET-Tag auf Ihrer Seite mit der Kaufbestätigung sowohl die Produkt-ID (ecomm_prodid) als auch den Seitentyp (ecomm_pagetype) senden.
Ein Beispiel für den Verfolgungscode eines UET-Tags für eine dynamische Remarketing-Liste, der im Hauptteil einer Webseite installiert ist, finden Sie auf dieser Webseite (nur auf Englisch). Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann abhängig von Ihrem Browser Quellcode anzeigen oder Seitenquelltext anzeigen. Auf dieser Seite können Sie auch eine Produkt-ID und einen Seitentyp definieren und dann eine Schaltfläche auswählen, um ein benutzerdefiniertes Ereignis für diese dynamische Remarketing-Liste auszulösen. Wenn Sie ein Überwachungstool eines Drittanbieters wie Fiddler verwenden, sehen Sie eine generierte HTTP-Anforderung für bat.bing.com zum Melden jedes benutzerdefinierten Ereignisses.
Hinweise
- Während die Webseite geladen wird, wird das UET-Tag ausgelöst, was zu einigen HTTP-Anforderungen führt. Die wichtigste Anforderung ist „bat.bing“ (sie sieht wie folgt aus: „http://bat.bing.com/action/0?ti=...“). Mit dieser Anforderung wird Microsoft Advertising über die Besuche von Benutzern auf Ihrer Webseite informiert. Sie können Tools von Drittanbietern wie Fiddler verwenden, um alle Anforderungen zu überwachen, die Ihr Browser beim Laden Ihrer Webseite sendet.
- Für benutzerdefinierte Ereignisse wird eine zusätzliche HTTP-Anforderung zum Melden desselben an Microsoft Advertising ausgelöst. Die Anforderung ist ähnlich wie die für „bat.bing“, sie hat jedoch andere Parameter zum Melden des benutzerdefinierten Ereignisses (im Gegensatz zu Seitenbesuchen).
- Überprüfen Sie, ob die Verfolgungscodes des UET-Tags für das dynamische Remarketing funktionieren, indem Sie das UET-Tag-Hilfsprogramm verwenden.
Wie in den vorigen Abschnitten erläutert, müssen Sie bei bestimmten Microsoft Advertising-Funktionen Ihrem vorhandenen UET-Tag einen JavaScript-Codeausschnitt hinzufügen und diesen bearbeiten:
-
Benutzerdefinierte Ereignisse: Für Abschlussziele oder Remarketing-Listen, die auf benutzerdefinierten Ereignissen basieren, müssen Sie den folgenden Codeausschnitt so bearbeiten, dass die Ereignisaktion, die Ereigniskategorie, die Ereignisbezeichnung und/oder der Ereigniswert zurückgegeben werden:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value'});
</script> -
Variable Umsätze: Für Abschlussziele, mit denen variable Umsätze verfolgt werden, müssen Sie den folgenden Codeausschnitt so bearbeiten, dass der Umsatzwert und der Währungscode zurückgegeben werden:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> -
Dynamisches Remarketing: Für das Targeting mit einer dynamischen Remarketing-Liste müssen Sie den folgenden Ausschnitt so bearbeiten, dass die Produkt-ID und der Seitentyp zurückgegeben werden:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'ecomm_prodid': 'Replace_with_Product_ID', 'ecomm_pagetype': 'Replace_with_Page_Type'});
</script>
Wenn Sie mehrere dieser Funktionen implementieren, müssen Sie die folgenden Punkte beachten:
- Da jeder Codeausschnitt ein Ereignis sendet, wird empfohlen, den JavaScript-Codeausschnitt für jede Funktion im Code Ihrer Webseite getrennt einzufügen (verwenden Sie also separate Abschnitte <script > </script > ).
- Insbesondere ist es nicht möglich, die beiden folgenden Elemente auf derselben Webseite mit einem JavaScript-Codeausschnitt zu verfolgen:
- Variable Umsätze für das Abschlussziel Ziel-URL
- Benutzerdefinierte Ereignisse auf Basis eines Abschlussziels oder einer Remarketing-Liste
In diesem Fall müssen Sie zwei separate Codeausschnitte in den Code Ihrer Webseite einfügen:
- Codeausschnitt 1 — für variable Umsätze für das Abschlussziel „Ziel-URL“:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', '', {'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script> - Codeausschnitt 2 — für benutzerdefinierte Ereignisse auf Basis eines Abschlussziels oder einer Remarketing-Liste. Wenn Sie jedoch variable Umsätze für ein Abschlussziel mit einem benutzerdefinierten Ereignis verfolgen (
nicht für ein Abschlussziel des Typs „Ziel-URL“), fügen Sie folgende Zeilen in den Codeausschnitt für das benutzerdefinierte Ereignis ein:
<script>
window.uetq = window.uetq || [];
window.uetq.push ('event', 'Replace_with_Event_Action', {'event_category': 'Replace_with_Event_Category', 'event_label': 'Replace_with_Event_Label', 'event_value': 'Replace_with_Event_Value', 'revenue_value': 'Replace_with_Revenue_Value', 'currency': 'Replace_with_Currency_Code'});
</script>
UET-Tag-Hilfsprogramm
Am einfachsten lässt sich die korrekte Funktionsweise Ihres UET-Tags auf einer Webseite mithilfe des UET-Tag-Hilfsprogramms überprüfen (dies ist eine Browsererweiterung):
Überprüfen der Spalte „UET-Verfolgungsstatus“ in Microsoft Advertising
Sie können zur Überprüfung auch Microsoft Advertising verwenden:
-
Wählen Sie im Menü oben Tools > UET-Tag.
Wenn Sie die neue Microsoft Advertising Navigation verwenden, zeigen Sie im Navigationsmenü auf der linken Seite auf Abschlüsse, und wählen Sie UET-Tag aus.
- Überprüfen Sie in der Tabelle die Spalten:
Name der Kategorie Was es ist:
Der Name des UET-Tags.Warum es wichtig ist:
Wenn Sie ein Abschlussziel oder eine Remarketing-Liste erstellen, wählen Sie den Namen des UET-Tags aus, das Sie verwenden möchten.Tag-Beschreibung Was es ist:
Die optionale Beschreibung des UET-Tags.Warum es wichtig ist:
Sie hilft Ihnen bei der Identifizierung des UET-Tags. Wir empfehlen das Hinzufügen des Seitennamens oder der URL der Website.Tag-ID Was es ist:
Die dem UET-Tag von Microsoft Advertising zugeordnete ID.Warum es wichtig ist:
Auf der Seite „Abschlussziele“ finden Sie die UET-Tag-ID, die dem Ziel zugeordnet ist, und Sie können den Verfolgungscode des UET-Tags anzeigen.Verfolgungsstatus Was es ist:
Der Status des UET-Tags. Er kann „Nicht überprüft“, „Tag aktiv“ und „Tag inaktiv“ lauten.Warum es wichtig ist:
Gibt Aufschluss darüber, ob Ihr UET-Tag ordnungsgemäß funktioniert.
Nicht überprüft: Microsoft Advertising hat keine Daten zur Benutzeraktivität vom UET-Tag auf Ihrer Website erhalten. Es kann bis zu 24 Stunden dauern, bis Microsoft Advertising die Überprüfung vornimmt. Wenn dieser Status weiterhin angezeigt wird, haben Sie entweder den Verfolgungscode des UET-Tags Ihrer Website nicht hinzugefügt oder bei der Einrichtung ist ein Fehler aufgetreten, der behoben werden muss.
Tag aktiv: Ihr UET-Tag funktioniert und sendet Benutzeraktivitätsdaten an Microsoft Advertising.
Tag inaktiv: Microsoft Advertising hat in den letzten 24 Stunden keine Daten zur Benutzeraktivität vom UET-Tag erhalten. Stellen Sie sicher, dass sich der Verfolgungscode des UET-Tags noch auf Ihrer Website befindet.- Vorgehensweise bei einem inaktiven UET-Tag: Wenn in der Spalte Nachverfolgungsstatus Tag inaktiv aufgeführt ist, dann hat Microsoft Advertising in den letzten 24 Stunden keine Daten zur Benutzeraktivität vom UET-Tag erhalten. Stellen Sie sicher, dass sich der Verfolgungscode des UET-Tags noch auf Ihrer Website befindet. Ist dies nicht der Fall, fügen Sie den Code erneut hinzu. Sie können auch das UET-Taghilfsprogramm verwenden, um Ihr Tag zu überprüfen.
Ziele Was es ist:
Gibt die Anzahl von Abschlusszielen an, die dieses UET-Tag verwenden.Warum es wichtig ist:
Es handelt sich um einen Link, der Sie zur Seite „Abschlussziele“ führt, auf der nur die diesem Tag zugeordneten Ziele angezeigt werden.Zielgruppen Was es ist:
Gibt die Anzahl von Zielgruppen an, die dieses UET-Tag verwenden.Warum es wichtig ist:
Es handelt sich um einen Link, der Sie zur Seite „Zielgruppe“ führt, auf der nur die diesem Tag zugeordneten Zielgruppen angezeigt werden.Aktion Was es ist:
Ein Link, der das Feld „Verfolgungscode des UET-Tags“ öffnet.Warum es wichtig ist:
Sie können den Verfolgungscode für das UET-Tag jederzeit per E-Mail senden, kopieren oder herunterladen.
Einschränkungen der Spalte "Nachverfolgungsstatus": Obwohl wir der Meinung sind, dass der Nachverfolgungsstatus Ihnen bei der Überprüfung Ihres Setups helfen wird, möchten wir darauf hinweisen, dass Folgendes in der Spalte "Nachverfolgungsstatus" nicht überprüft werden kann:
- Installation des UET-Tags auf der Website: Microsoft Advertising meldet den Status des UET-Tags als Tag aktiv, sofern mindestens ein UET-Ereignis (von einem beliebigen Teil Ihrer Website) protokolliert wurde.
- Gibt an, ob benutzerdefinierte Ereignisse/Variablenumsatzwerte gemeldet werden: Wie oben Microsoft Advertising erläutert, wird nicht zwischen Seitenladeereignissen (standardmäßig protokolliert) oder benutzerdefinierten Ereignissen unterschieden, die bei der Nachverfolgungsstatusspalte gemeldet werden.
Deshalb sollten Sie das UET-Tag-Hilfsprogramm verwenden, um Ihr Tag auf individuellen Webseiten zu überprüfen.